筆者はZennでも記事を書いています。
Zennいいですよね。Githubで記事の管理できるし、マークダウンでサクッと書けるし。
ZennCLIを使って書くときにかゆいとこに手がとどくVSCodeの拡張機能「Zenn Editor」を見つけたのでご紹介します。
非公式ながら VSCode で Zenn の記事を書くのにとても便利な拡張機能です。
コマンドを使わずにプレビューが表示できたりと CLI を使った記事の執筆の効率が格段に良くなります。
導入方法
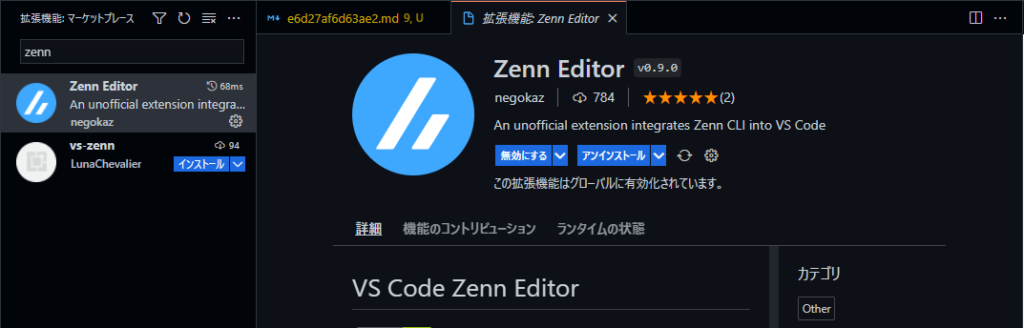
導入は簡単。VSCode の拡張機能でインストールするだけ。
Zenn CLI のインストールが必須。VSCodeで記事を書こうとする人はまず入れてると思うので注意でもないかも。
これからZenn CLI を導入しようって人は、Zennの公式が導入のための記事を書いてくれてるので参考にしてください。
ネット検索しても実際にZenn CLIを導入した人が記事を書いてくれています。
Zenn Editor の良いところ
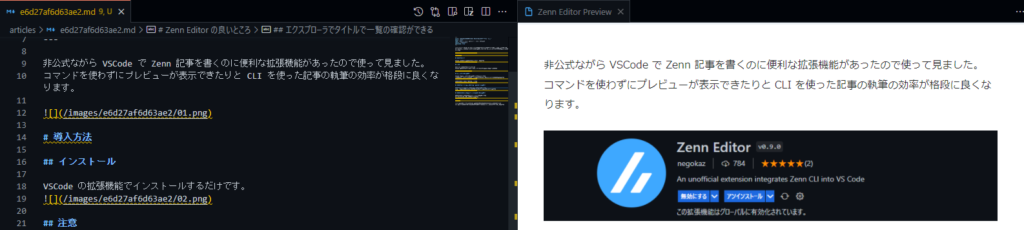
プレビュー表示できる
VSCode 内でプレビュー表示できるようになります。保存時にプレビューが更新されるので、内容を確認しながら記事を書け効率的。
エラーがあるときはちゃんとエラー表示してくれます。
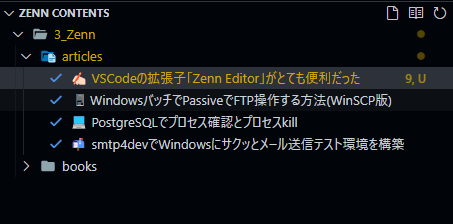
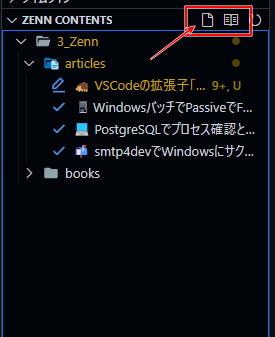
エクスプローラでタイトルで一覧の確認ができる
エクスプローラで記事タイトルで一覧表示できます。slug だとぱっと見どの記事か分からなくなるので、地味に便利です。
アイコンクリックで記事・本の新規作成ができる
アイコンクリックで新規の記事・本が作成できます。コマンドをど忘れしたときに便利です。
まとめ
非公式ではありますが、VSCode で書くときにかゆいとこに手が届く拡張機能。
CLI で記事を書いている人、書こうとしてる人には是非導入をオススメしたいです。