Node.js(npm)を使って開発用のhttpサーバを構築する手順をメモしておきます。
npmが必要になるため、Node.jsをインストールされていない場合は、先にインストールをしてください。
Window環境のインストール方法については、【入門】Windows環境にNode.jsをインストールする手順で説明しているので参考にしてください。
lite-serverの特徴
lite-serverの主な特徴は以下の通りです。
- 軽量なローカルサーバ
- BrowserSyncが内蔵されていて、ソースファイルの変更を検知し自動でリロード
- nmpで簡単にインストールができる
lite-serverの導入手順
Window環境で説明しますが、Mac環境でも同様に導入できるので適宜読み替えてください。
プロジェクトの準備
任意のプロジェクトを作成します。作成済みの場合はスキップしてください。
今回はテスト用にCドライブ直下にsampleディレクトリを作成、配下に確認用のindex.htmlを置くだけのシンプルなプロジェクトで説明していきます。
index.htmlにはHello Worldと1行書いておきます。
package.jsonの作成
次に、npm実行のためにpackage.jsonを作成します。作成済みの場合はスキップしてください。
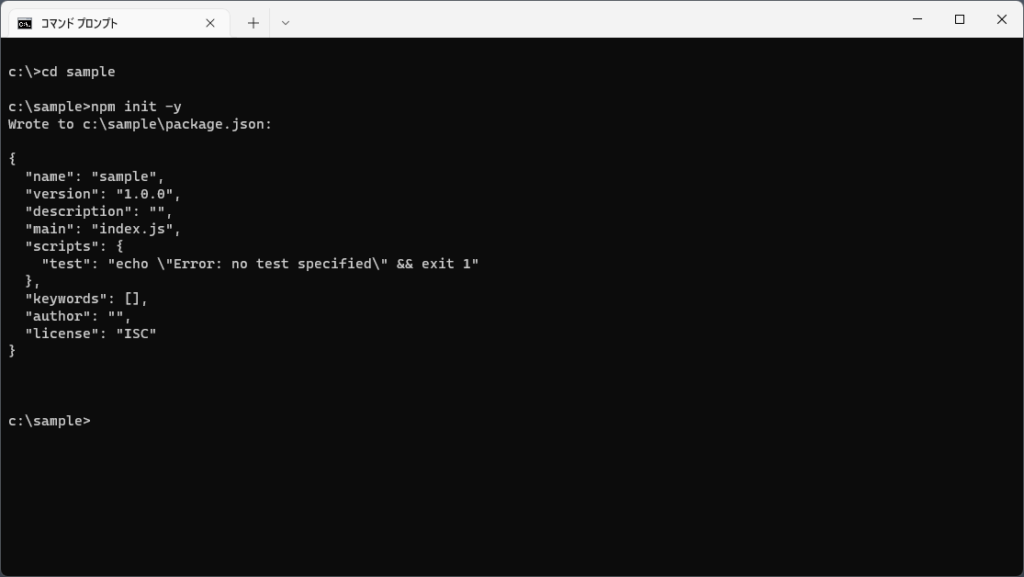
コマンドプロンプトでsampleプロジェクトに移動し、コマンドを実行してnmpの初期化をしてpackage.jsonを作成します。
今回は簡易的なものなので、-yを付けてデフォルト値で作成しています。
cd c:\sample
npm init -ylite-serverパッケージのインストール
次に、lite-serverパッケージのインストールを行います。
コマンドプロンプトでsampleプロジェクトに移動し、コマンドを実行してlite-serverパッケージをインストールします。
開発時の利用を想定して--save-devオプションを付けて、ローカルインストールするようにしています。
オプションについての詳細はQiitaの記事のリンクを載せておくので、参考にしてください。
cd c:\sample
npm install lite-server --save-devpackage.jsonにlite-serverが追加されてればOKです。
package.jsonの修正
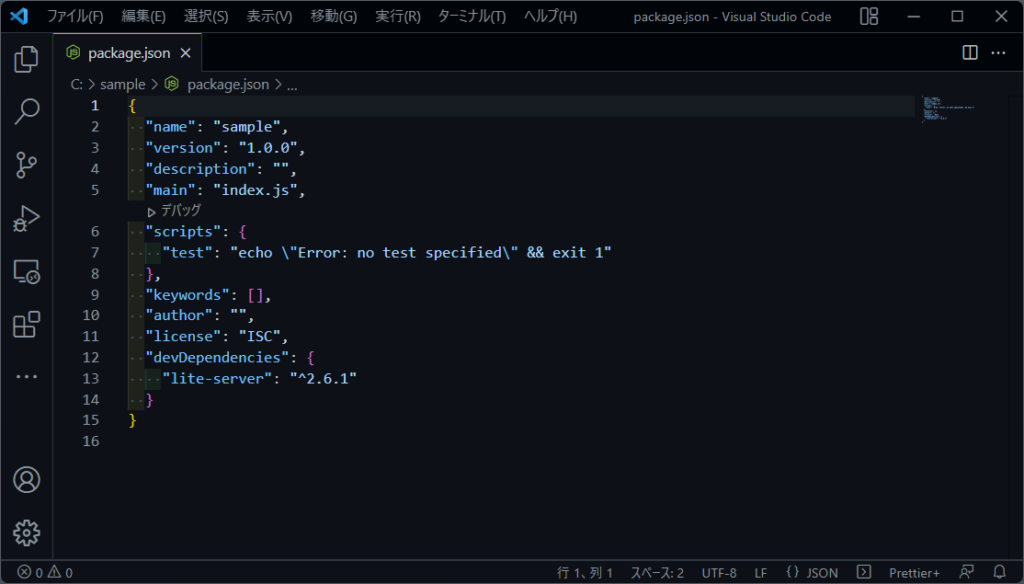
次に、lite-serverを簡単に実行できるよう、package.jsonのscriptを修正します。
6行目のscriptブロックに"sv": "lite-server"を追加します。
svは任意の文字列でOKです。変更した場合、以降の手順も読み替えてください。
詳細は下記のコードを見てください。
scriptに定義を追加することで、独自のコマンドを設定できます。
これにより、サーバーを立ち上げを簡略化することができます。
修正前
{
"name": "sample",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"lite-server": "^2.6.1"
}
}修正後
{
"name": "sample",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"sv": "lite-server"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"lite-server": "^2.6.1"
}
}lite-serverの起動
次に、lite-serverパッケージのインストールを行います。
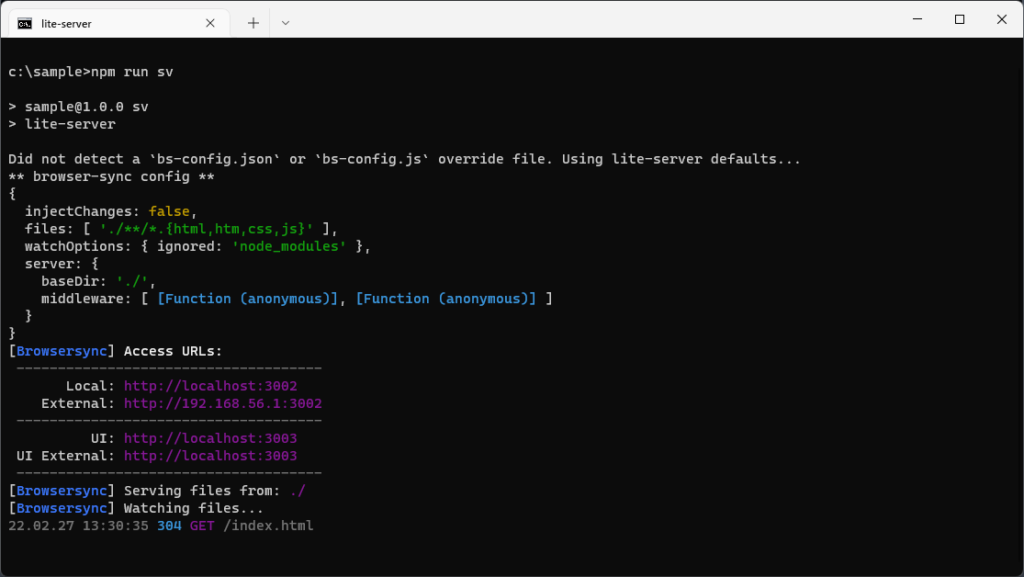
コマンドプロンプトでsampleプロジェクトに移動し、コマンドを実行してlite-serverを起動します。
cd c:\sample
npm run sv正常に起動できると自動的にブラウザが立ち上がります。
今回は3002ポートがlite-serverで立ち上げたローカルサーバになります。
ポートは変動することがあります。
これでlite-serverを使ったローカルサーバの構築の完了です。