WordPressで書いた記事を簡単にTwiterで自動投稿する方法ってありませんか?
プラグインを使うことで簡単にできるよ!今回は人気の高い「WP to Twitter」の使い方を説明します!
WP to Twitterの追加と有効化
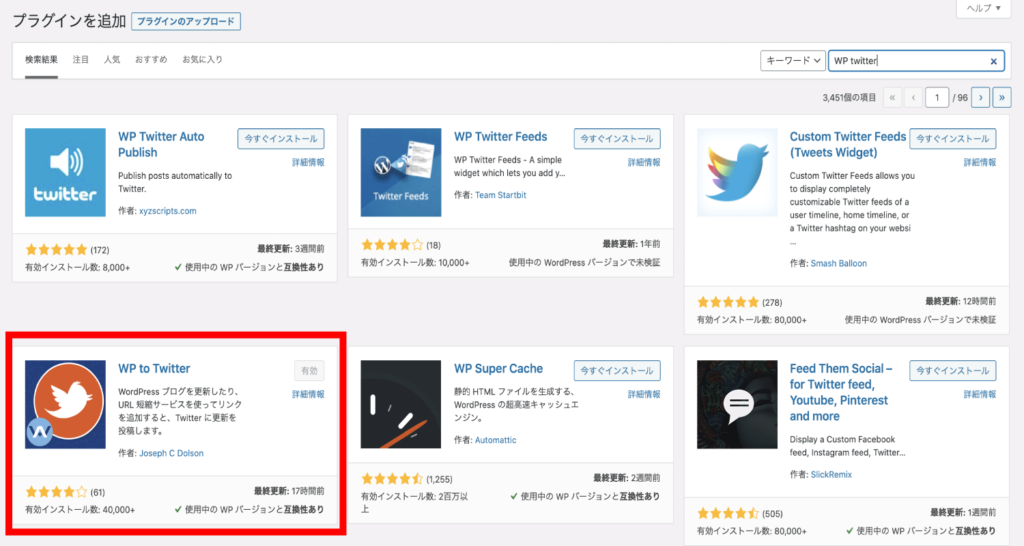
まずは、プラグインの追加と有効化を行います。
プラグインの追加に関しては、特に説明も不要かと思いますのでさらっといきます。
プラグインの追加からWP to Twitterをダウンロードして有効化してください。
WP to TwitterとTwitterの連携
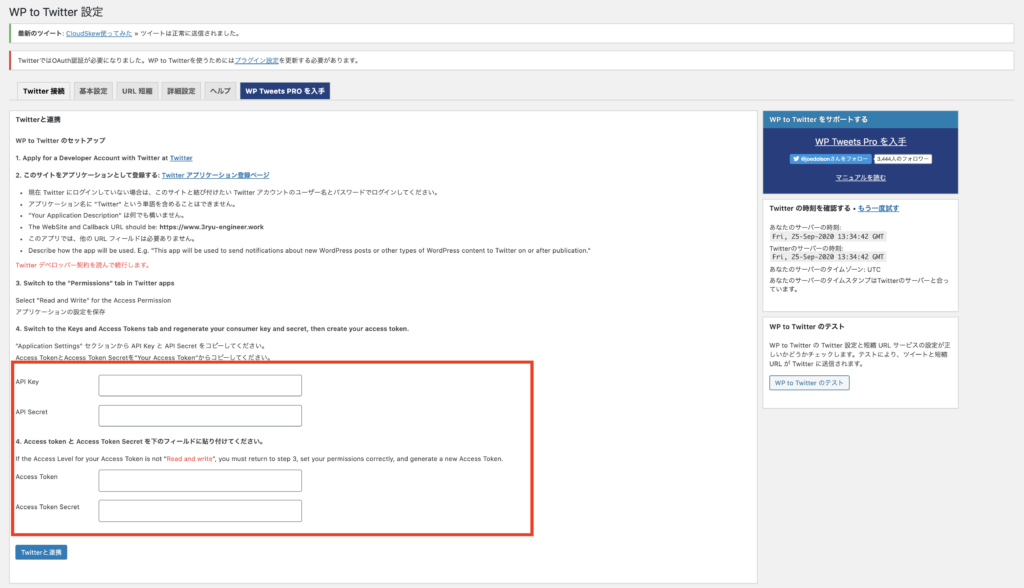
次に、TwitterAPIに登録して取得したTwitterのAPIキーとACCESSキーをいれてTwitterと連携させればOKです。
Twitter API 登録
ここから、 Twitter APIの登録方法を説明していきます。
Twitter APIの登録サイトが英語であること、またネット上の情報が古いことが多く結構はまりポイントです。ここから画像付きでわかりやすく説明していきます!
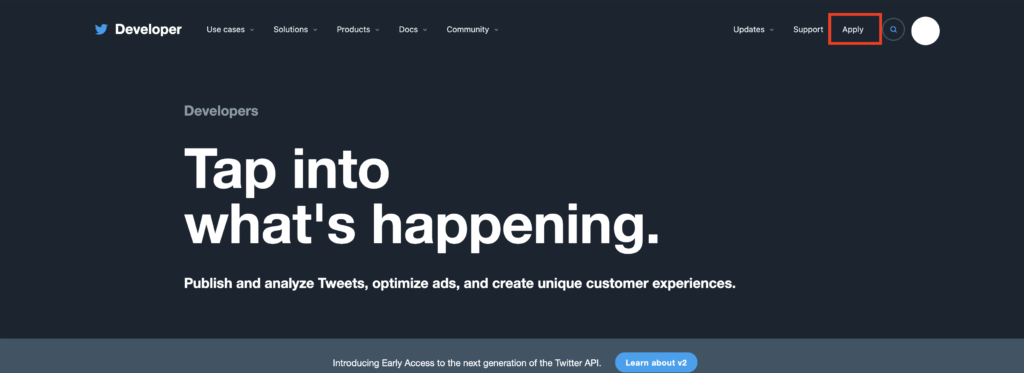
まず、Twitterへログインした状態でのTwitterのDeveloperサイトを開き、右上のapplyをクリックします。
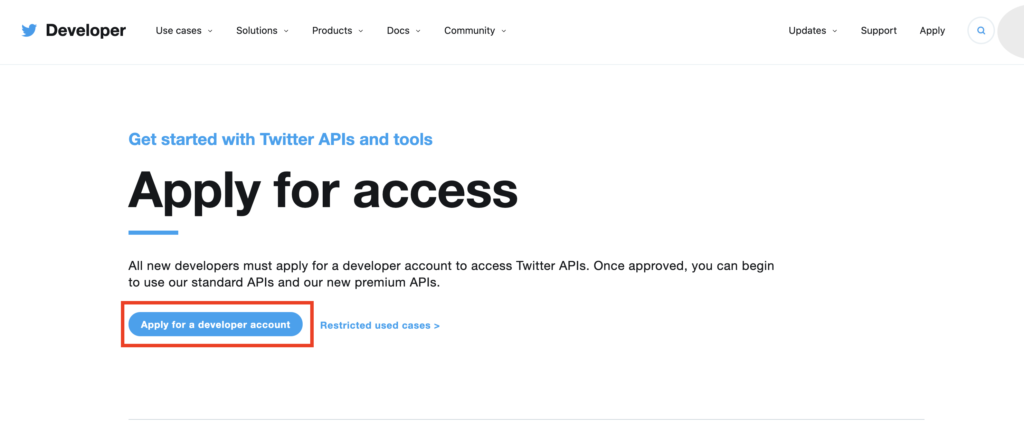
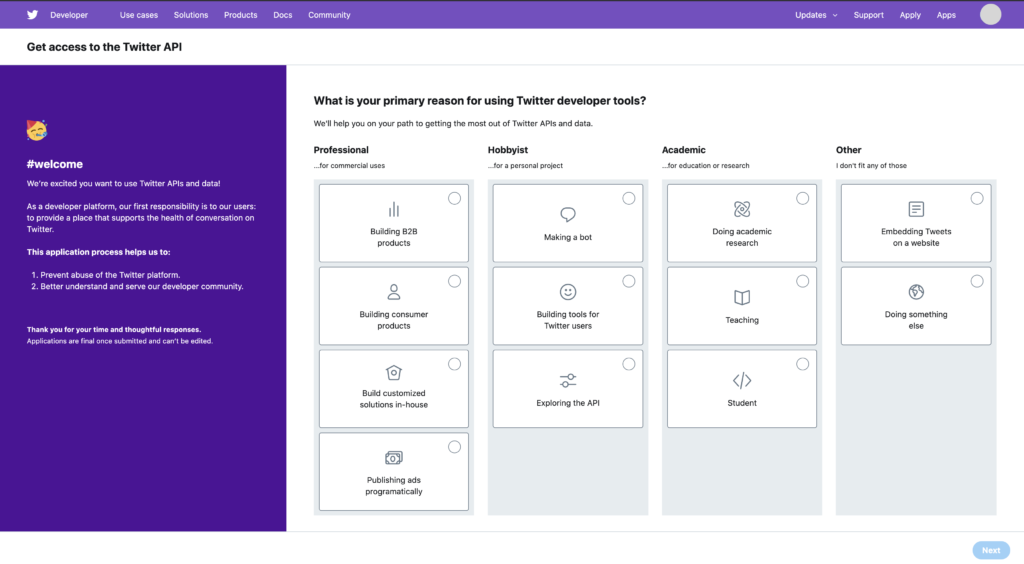
Apply for a developer accountをクリックして、Get access to the Twitter APIを開きます。
Twitter APIやデータの利用目的の登録
次に登録、キーの取得を行います。
テキストはすべて英語で入力する必要がありますが、今回はサンプルも用意するのでそのままコピペで使ってください。
手順を順に書いていきます。
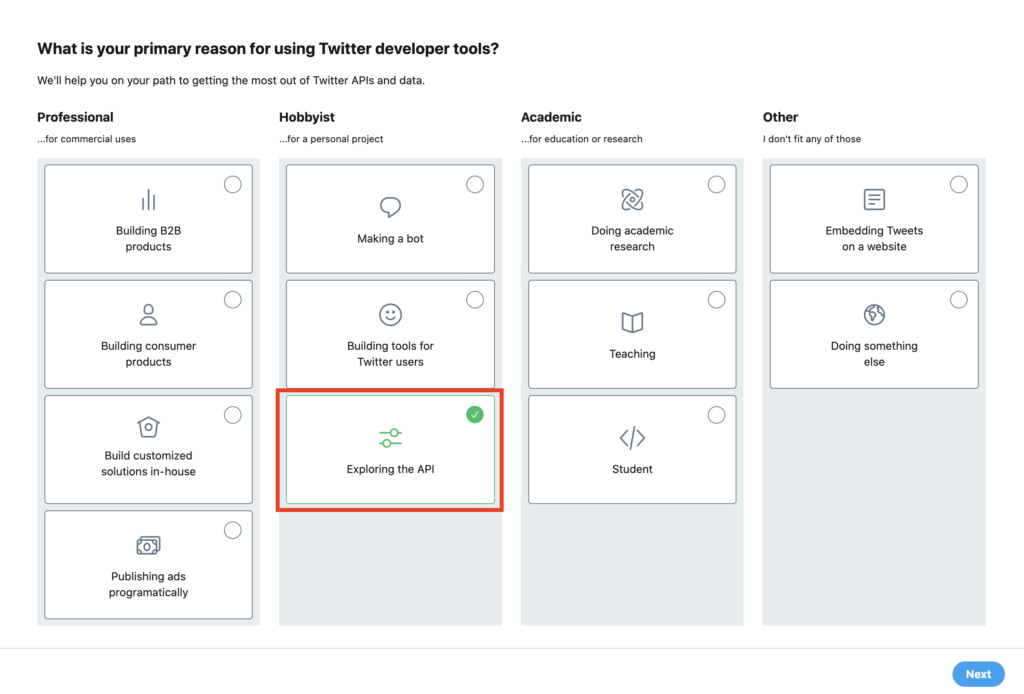
Twitter developer toolsの選択
Hobbyistの中のExploring the APIを選択肢Nextをクリック
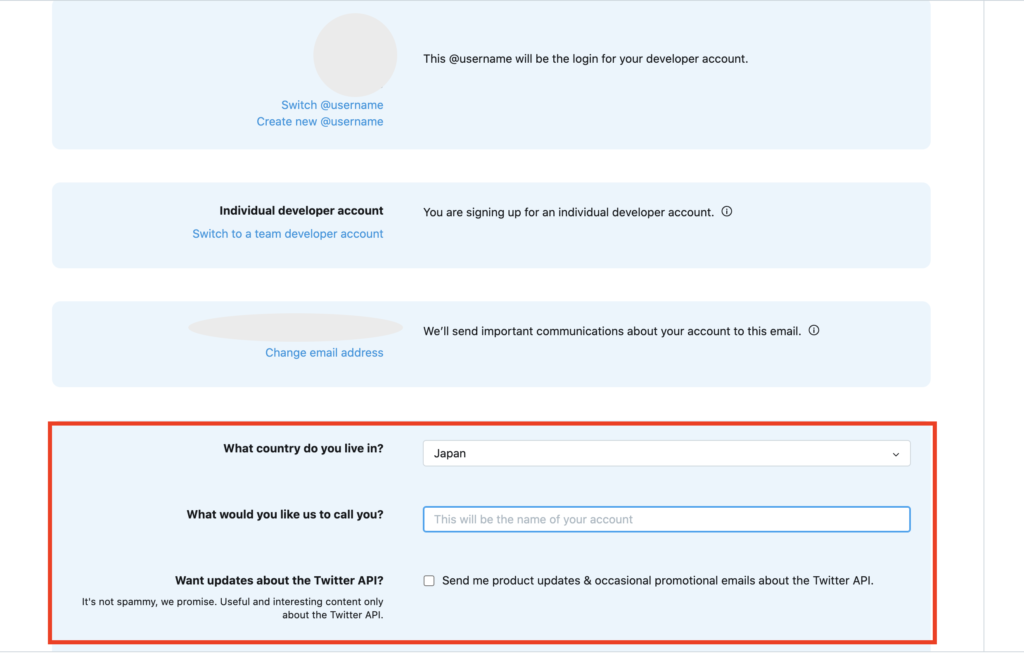
アカウント情報の確認、入力
登録するアカウントが登録したいアカウントであること、メールアドレスが正しいことを確認します。
間違ってたら、正しいアカウントでログインし直して最初からやってください。
また、赤枠の部分については、以下の通りとしてください
- What country do you live in?:Japan
- What would you like us to call you?:任意のアカウント名(英語)
- Want updates about the Twitter API?:チェックなし(更新時の通知を受け取りたい場合チェックをつける)
入力が終わったら、Nextをクリック。
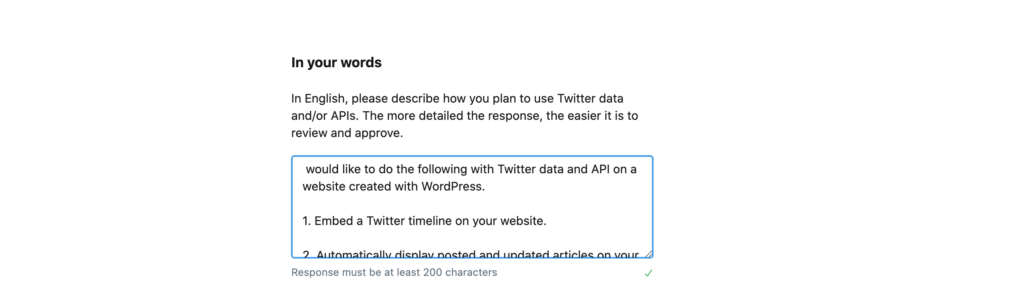
Twitter API、Twitterデータの利用目的の登録
ここからは英語で文章を書く事になります。サンプルのテキストを用意しますので、ご利用ください。
英語の方をコピペして使ってください。日本語で書いた文章をGoogleで翻訳しただけです。
項目:In English, please describe how you plan to use Twitter data and/or APIs. The more detailed the response, the easier it is to review and approve.
TwitterのデータやAPIの使用方法を書きます。どういう用途で使いたいのかを書けばOKです。
日本語
私はWordPressで作成したウェブサイトでTwitterのデータとAPIを使って次のことをしたいと思います。 1.自分のウェブサイトにTwitterのタイムラインを埋め込む。 2.自分のウェブサイトで投稿と更新された記事をTwitterのタイムラインに自動的に表示する。
英語
would like to do the following with Twitter data and API on a website created with WordPress. 1.Embed a Twitter timeline on my website. 2.display posted and updated articles on my website on the Twitter timeline. Thank you.
項目:Are you planning to analyze Twitter data?
分析に使うかを聞かれています。分析は行わないので、Noとします。
項目:Will your app use Tweet, Retweet, like, follow, or Direct Message functionality?
ツイート、リツイート、いいね、フォロー、ダイレクトメッセージの機能を使うか聞かれているので、Yesにして用途を書きます。
日本語
WordPressで作成したウェブサイトに埋め込まれたプラグインでツイート、リツイート、お気に入り、フォロー、またはダイレクトメッセージを使用します。
英語
Use Tweets, Retweets, Favorites, Follow, or Direct Messages with plugins embedded in websites created with WordPress.
項目:Do you plan to display Tweets or aggregate data about Twitter content outside of Twitter?
Twitterのコンテンツに関するツイートやデータがTwitterの外部に表示される方法と場所を説明してください。とのことなので、とくに外部に表示することがないのでNoとします。
項目:Will your product, service or analysis make Twitter content or derived information available to a government entity?
政府機関で使いますかみたいなことを聞かれているので個人での利用なのでNoとします。
これで全部の項目の設定が出来たので、Nextをクリックします。
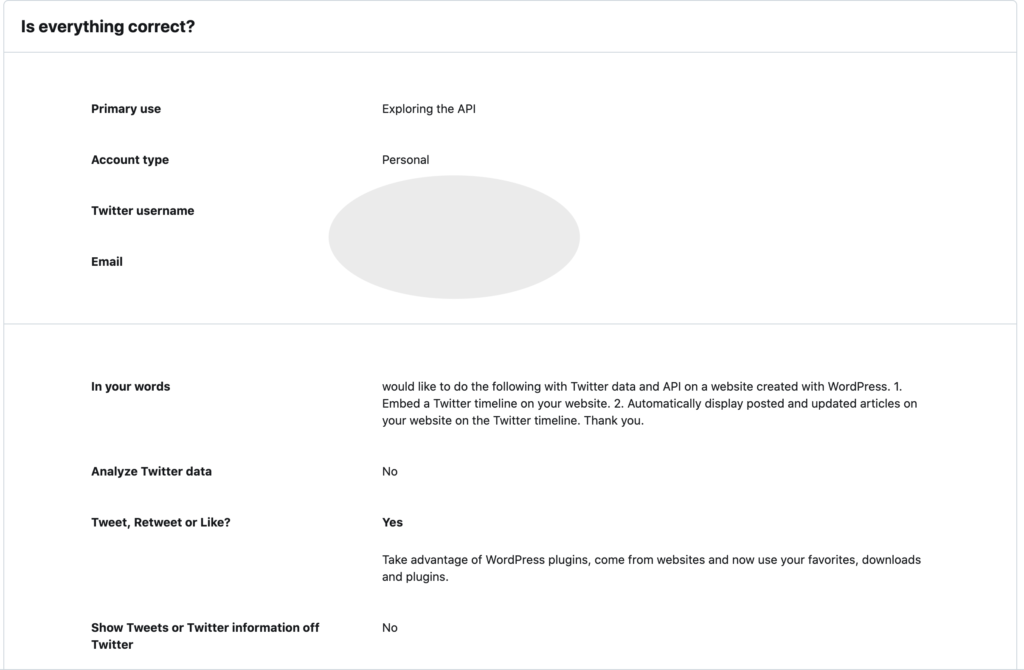
登録内容の確認
登録内容を確認したらLooks good!をクリック
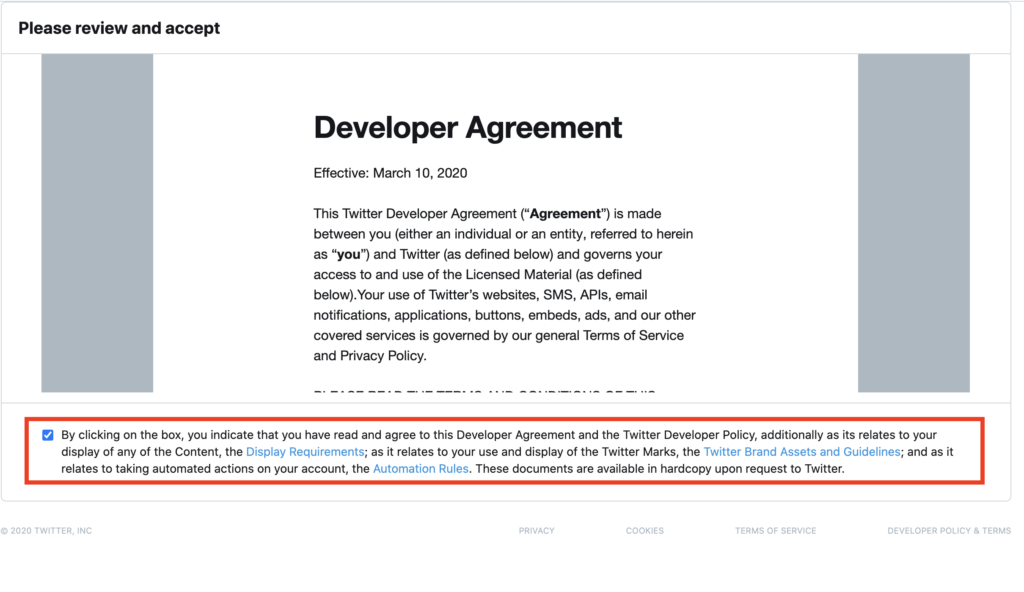
規約の確認
最後に規約を確認し、チェックをつけてSubmit Applicationをクリック
この画面になればOKです。
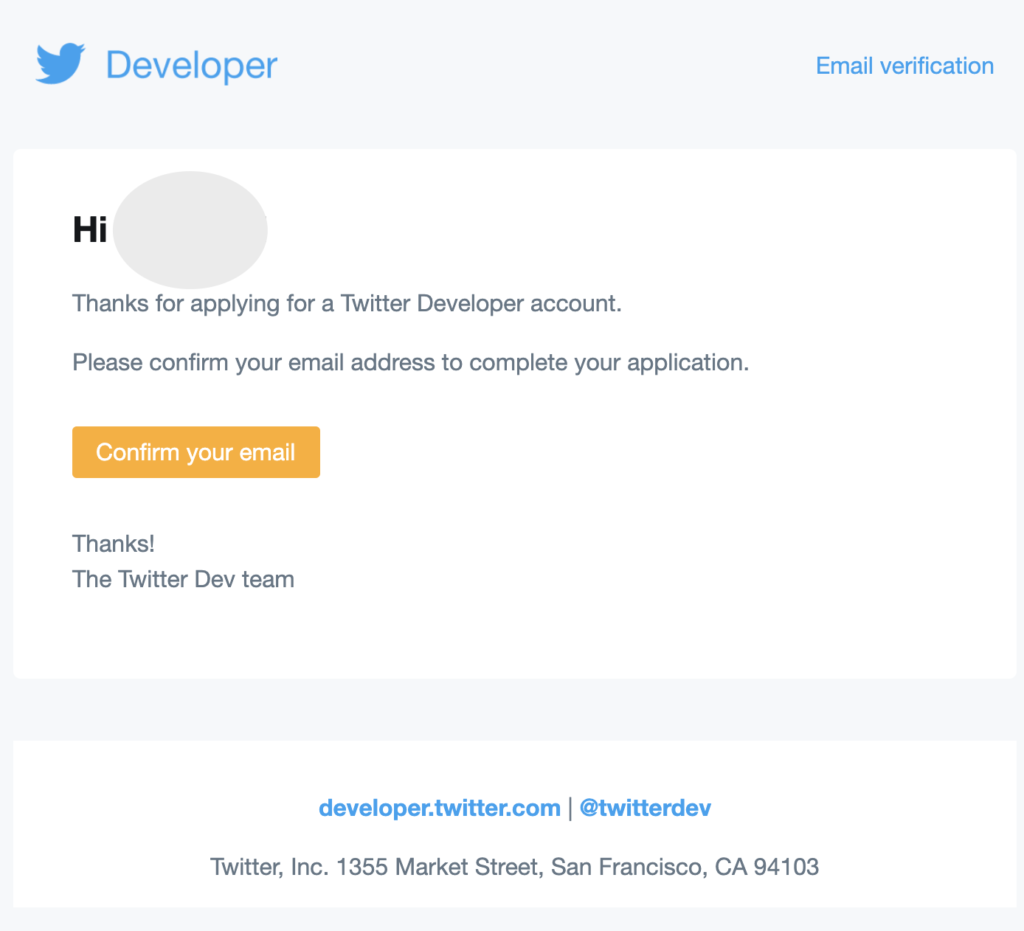
メールが届いているので、Confirm your emailをクリックします。
これで仮登録完了です。審査の結果を待ちます。
承認には数日かかることがあるので、気長に待ちましょう。
TwitterのAPIキーとACCESSキーの取得
次は審査通過後の作業です。
APPの作成とキーの取得
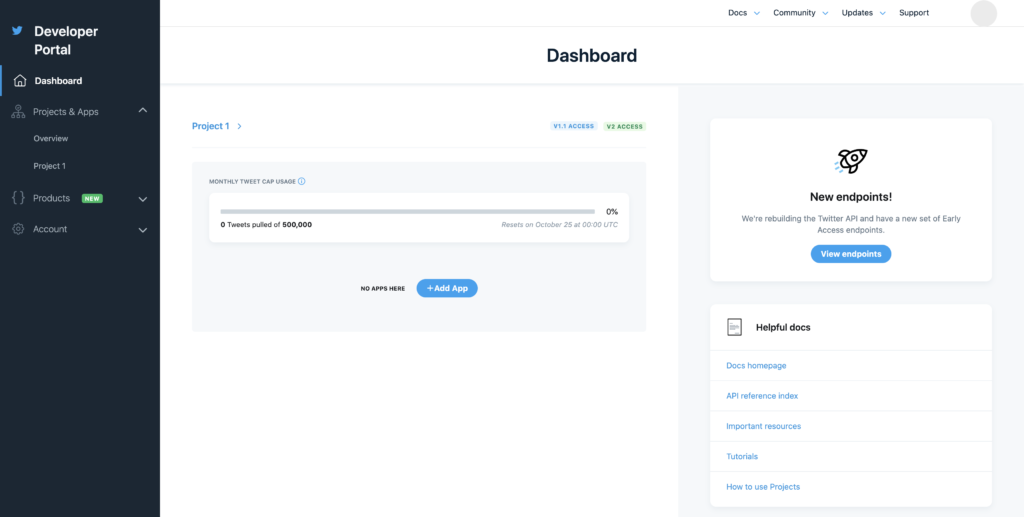
Developer Portalを開きます。
Twitter Appの新規作成
+Add AppをクリックしてApp作成画面を開きます。
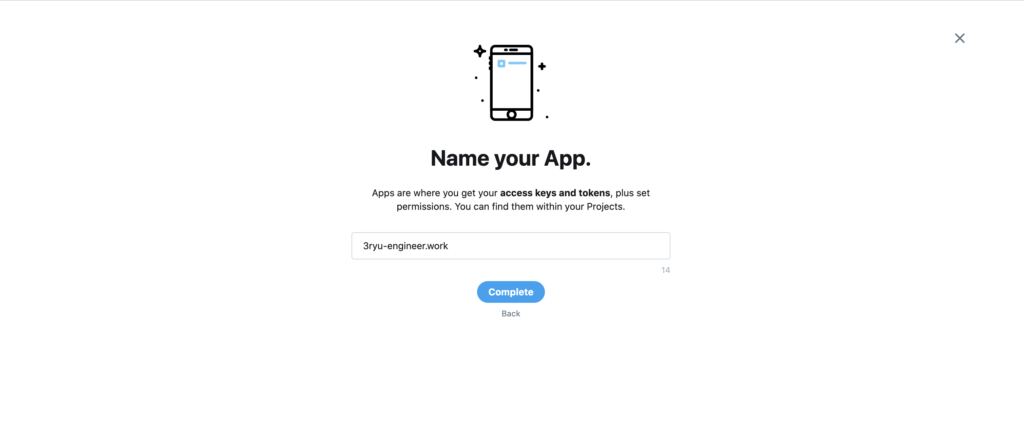
App名の登録
任意のApp名をいれてCompleteをクリックします。
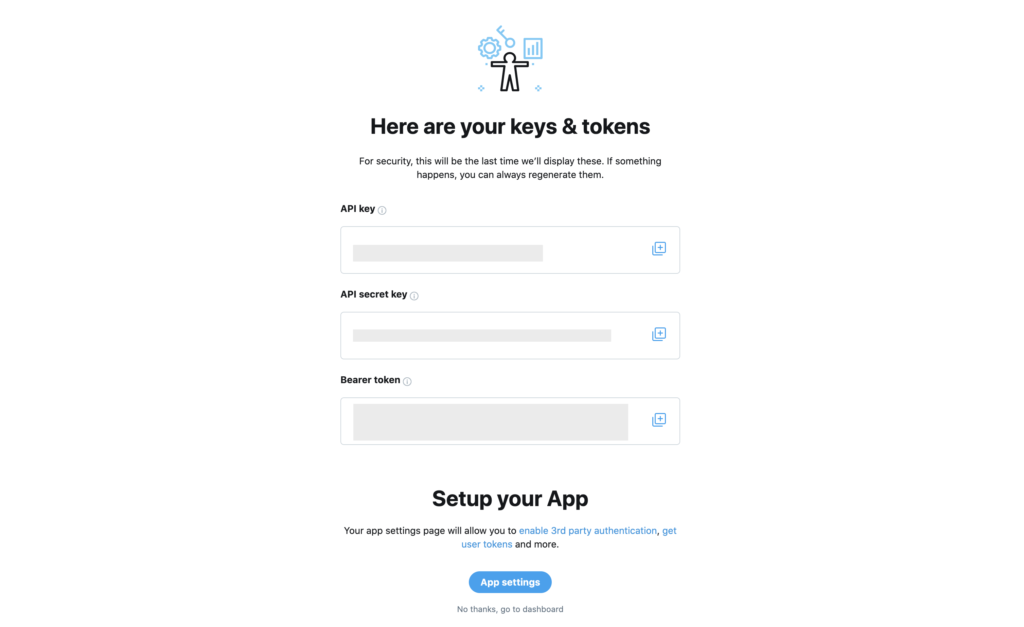
API keyとAPI secret key が表示されるのでメモ帳などにメモっておきます。
キーをメモったら、App settingsをクリックして設定画面を開きます。
WP to Twitterの設定で使うので、キーは必ずメモっておいてください。
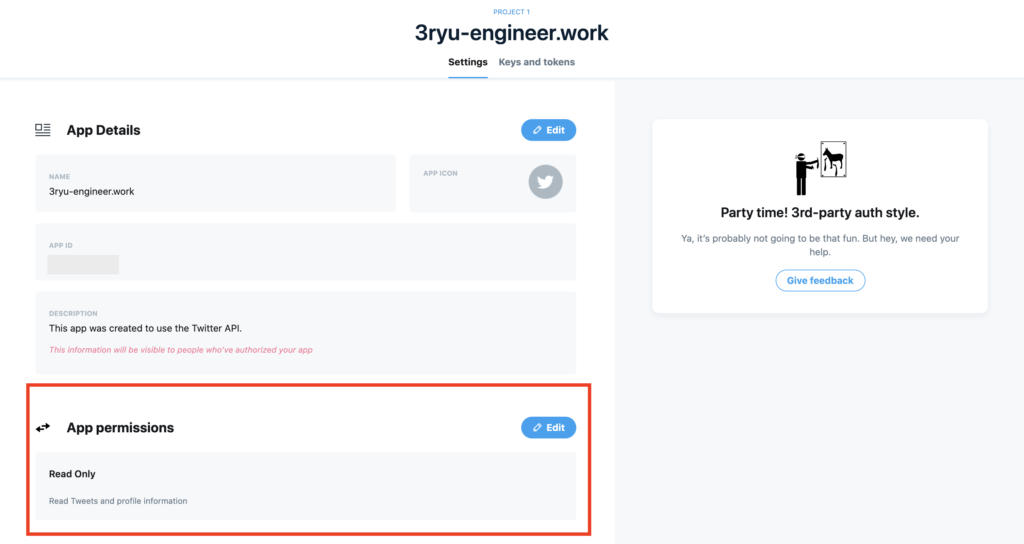
権限の設定
初期設定ではReadOnlyになっているので、書き込み権限を追加します。
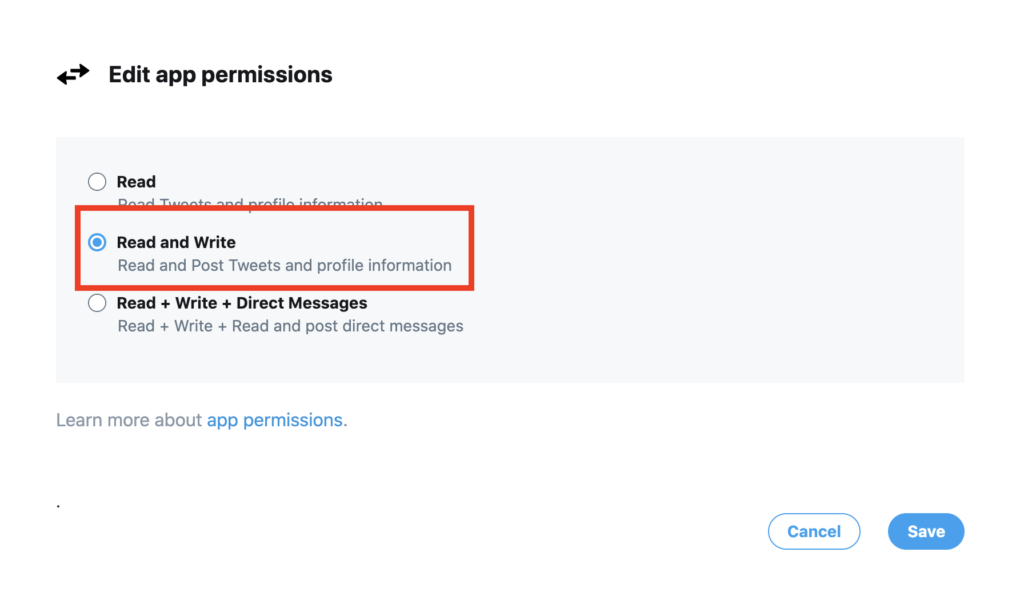
App permissionsのEdit をクリックして、設定画面を開きます。
真ん中のRead and Writeを選択して保存します。
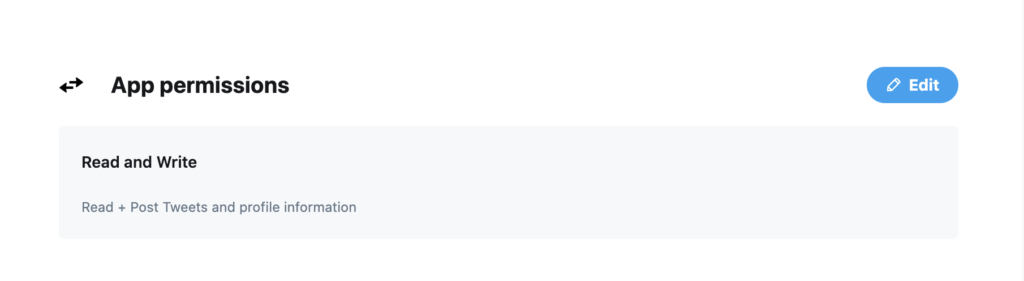
元の画面にもどるので、このようにApp permissionsがRead and WriteとなっていればOKです。
この後ACCESSキーの作成を行いますが、先に権限を変更した上で作成しないと、WordPressで権限エラーで投稿できないことがあるので注意してください。
ACCESSキーの作成
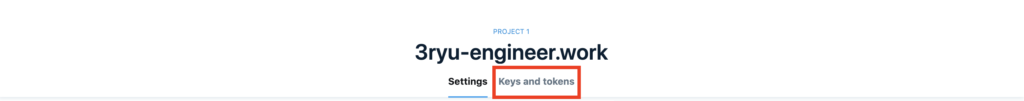
画面の上部にあるKeys and tokensをクリックし画面を切り替えます。
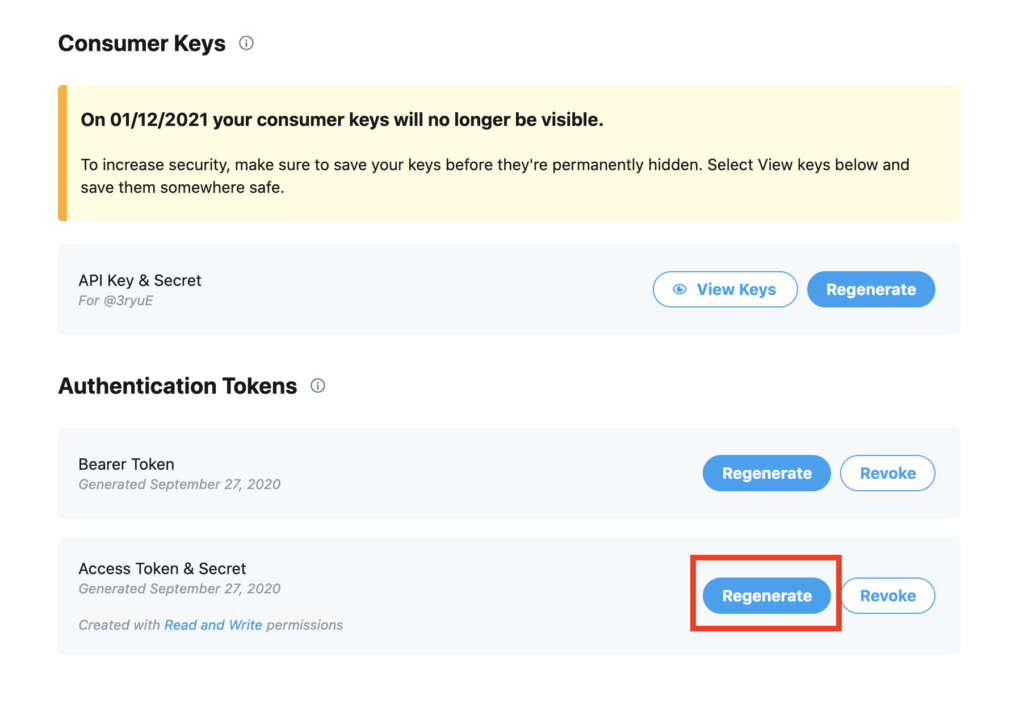
Access Token & SecretのRegenerateをクリックしてキーを作成します。
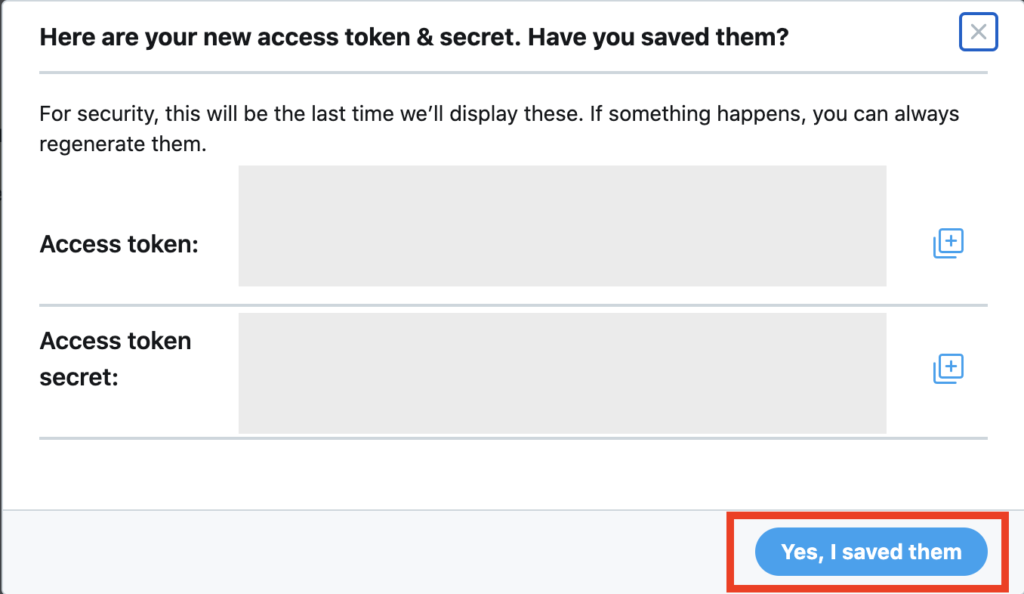
この画面が出てきらら、ACCESS tokenとACCESS token secretをメモ帳などに貼り付けてください。
WP to Twitterで使うので、ACCESS tokenとACCESS token secretをメモ帳などに貼り付けてください。
WP to Twitterの設定
WP to TwitterとTwitterの連携
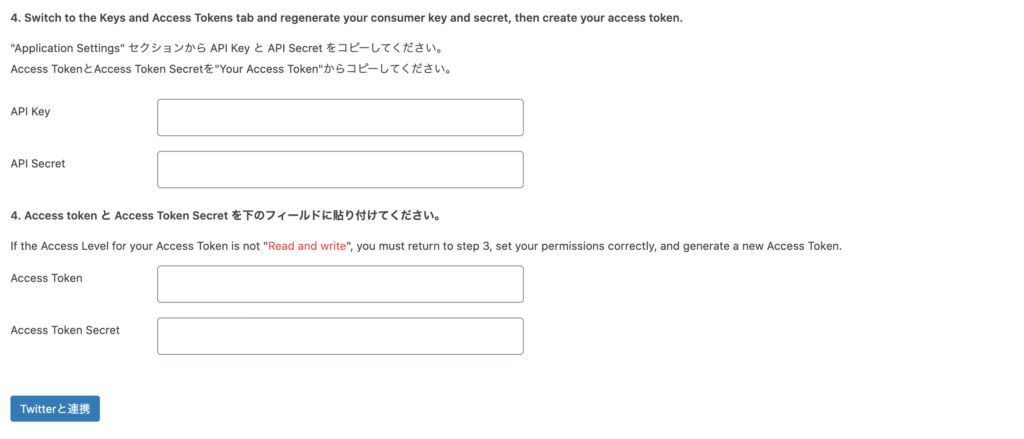
WP to Twitterの設定に戻り、先ほど取得したキーを入力しTwitterとの連携をクリックして連携します。
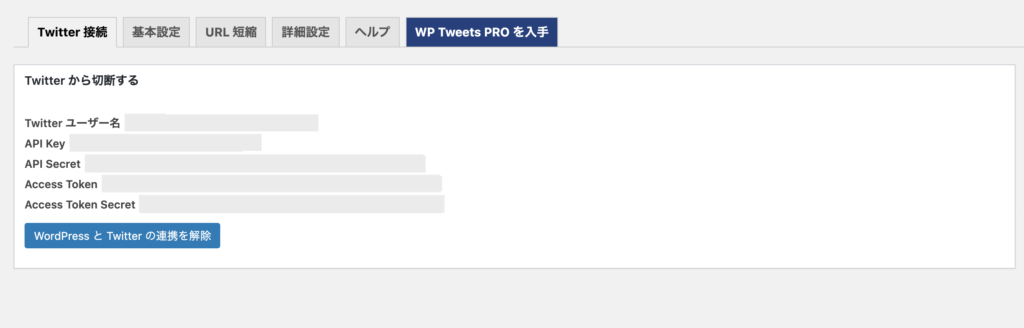
連携後、Twitter 接続タブを開いてTwitterアカウント名とキー情報が表示されされていればOKです。
動作確認
画面右のWP to Twitter のテストをクリックしてテストツイートを行います。
画面の上部にsuccessfullyと表示されれば、正常に送信されているかと思います。
実際にツイートがされます。Twitterを開いて確認しましょう!
エラーになるパターンで多いのが書き込み権限にエラーです。APPの作成とキーの取得の内容を参考に権限設定とACCESSキーの再生成をしてみてください。
まとめ
これで、無事自動投稿が出来るようになりました!
あとは、基本設定でツイート内容などをお好みでカスタマスしてください!