私の職場では、毎週最終営業日に翌週の勤怠を簡単にメールで 周りに共有する習慣が残っています。
正直、古い習慣でGoogleカレンダーでも見て各自確認すればいいじゃんと思うのですが、会社に決まり事なので守らざるをえません。
勤怠メールを毎週手で書いて送ると、わずか5分10分の作業でも煩わしかったり、送信漏れがあったり地味にめんどくさい事態になります。
そこで、スプレッドシートとGAS(Google APPS Script)を組み合わせて、自動的に勤怠メールを渡すようなツールを作ってみたので共有します。
暇つぶし程度に作ったものなので、コピペして使っていただいてかまいませんが、ツールの利用で何かしらの損害が起きた場合は一切の責任をおうことができないのでご了承ください。
また、スクリプトは結構適当に作っているので改善点等あれば、ご自身で調べながら組み替えてください。
フィードバックは大歓迎です。
コメントに改善点いただけると今後の勉強の励みになります!
完成形の共有
まずは完成版を共有します。
動きとしては、
1日1度スクリプトを実行して、スプレッドシートから勤怠情報を取得してメール送信します。
メールは、指定された曜日のみ送信するようになっており、指定された曜日の翌日から1週間分の勤怠情報を送信します。
未来の休暇予定などは別シートで管理をして、実行日より未来の休暇取得情報なども合わせてメールで送信するようにしています。
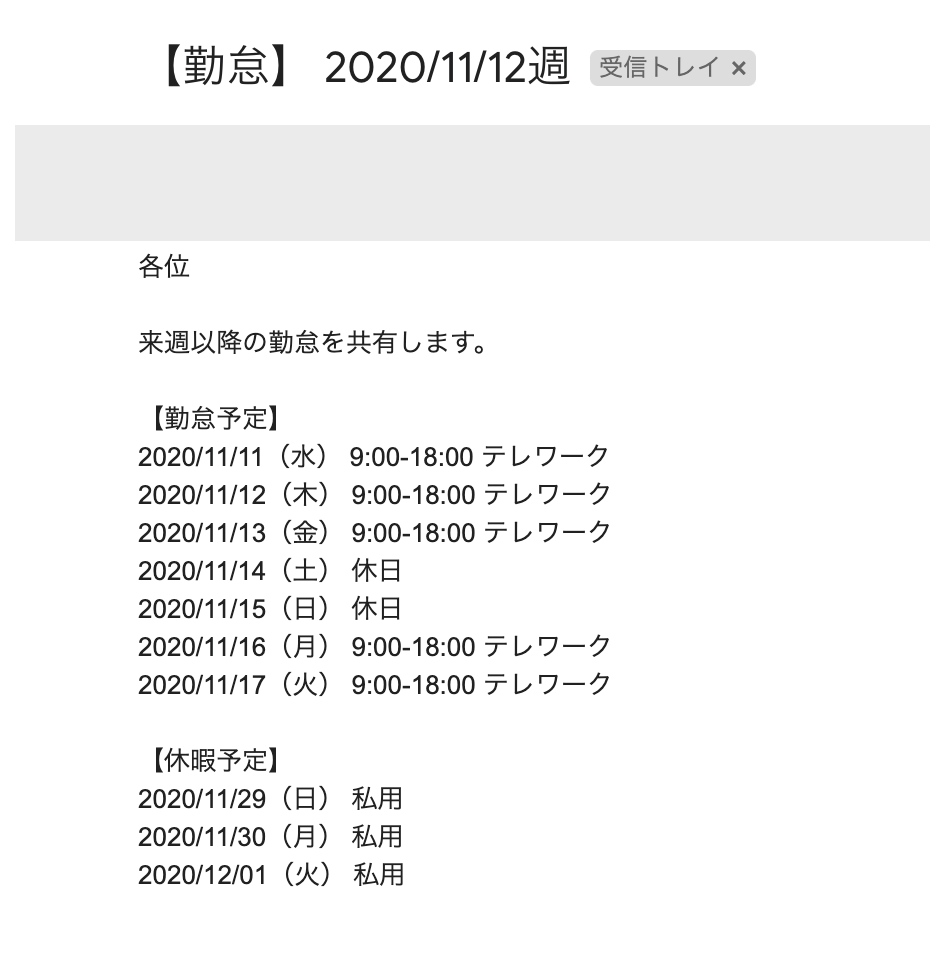
送信されるメールはこのようなイメージです。

解説
スクリプトはこのような形になっています。
function myFunction() {
// SpreadsheetApp
const ss = SpreadsheetApp.getActiveSpreadsheet();
// 勤怠
let tKintai = "各位\n\n来週以降の勤怠を共有します。\n\n【勤怠予定】";
// 今日の日付取得
date = new Date();
// 今日の日付フォーマット変換
let today = Utilities.formatDate(date, 'Asia/Tokyo', 'yyyy/MM/dd');
// 勤怠情報シート取得
const ks = ss.getSheetByName('kintaiData');
// 設定シート取得
const cnf = ss.getSheetByName('config');
// 基準曜日
const yb = cnf.getRange(5,2).getValue() // 日曜日
// 勤怠の行数取得
let row = ks.getLastRow();
// 行単位勤怠
let rk = ''
// 勤怠情報取得
for(let i = 2; i <= row; i++) {
// スプレットシートから曜日を取得
ymd = Utilities.formatDate(ks.getRange(i,1).getValue(), 'Asia/Tokyo', 'yyyy/MM/dd');
// メール送信日を判断(毎週日曜日)
if(today == ymd && date.getDay() == yb){
// メール送信日から1週間の期待を取得
for(let j = 0; j <7; j++) {
// 曜日取得
youbiNm = new Date(Utilities.formatDate(ks.getRange(i+j,1).getValue(), 'Asia/Tokyo', 'yyyy/MM/dd')).getDay();
// 勤怠情報を作成
ymd2 = Utilities.formatDate(ks.getRange(i+j,1).getValue(), 'Asia/Tokyo', 'yyyy/MM/dd');
rowKintai = ymd2 + getYoubiStr(youbiNm) + ' ' + ks.getRange(i+j,2).getValue();
tKintai = tKintai + "\n" + rowKintai
// デバッグ
//Browser.msgBox("date", rowKintai, Browser.Buttons.OK);
}
subject = '【勤怠】 ' + Utilities.formatDate(ks.getRange(i+1,1).getValue(), 'Asia/Tokyo', 'yyyy/MM/dd') + '週';
//Browser.msgBox("subject", subject, Browser.Buttons.OK);
let mailBody = tKintai + getholiday();
sendMail(cnf.getRange(2,2).getValue(),cnf.getRange(6,3).getValue(),cnf.getRange(6,4).getValue(),subject,'',mailBody);
}
}
}
function sendMail(tAddr,cAddr,bAddr,subject,name,body){
MailApp.sendEmail({to:tAddr, cc:cAddr, bcc:bAddr, subject:subject, name:name, body:body});
}
function getholiday(){
// SpreadsheetApp
const ss = SpreadsheetApp.getActiveSpreadsheet();
// 勤怠情報シート取得
const hd = ss.getSheetByName('holiday');
// 勤怠の行数取得
let row = hd.getLastRow();
// 今日の日付取得
date = new Date();
// 今日の日付フォーマット変換
let today = Utilities.formatDate(date, 'Asia/Tokyo', 'yyyy/MM/dd');
// 休暇情報
let tHoliday = "\n\n【休暇予定】";
// 勤怠情報取得
for(let i = 2; i <= row; i++) {
// スプレットシートから曜日を取得
ymd = Utilities.formatDate(hd.getRange(i,1).getValue(), 'Asia/Tokyo', 'yyyy/MM/dd');
// メール送信日を判断(毎週日曜日)
if(ymd > today){
// 曜日取得
youbiNm = new Date(Utilities.formatDate(hd.getRange(i,1).getValue(), 'Asia/Tokyo', 'yyyy/MM/dd')).getDay();
// 休暇予定を作成
ymd2 = Utilities.formatDate(hd.getRange(i,1).getValue(), 'Asia/Tokyo', 'yyyy/MM/dd');
rowHoliday = ymd2 + getYoubiStr(youbiNm) + ' ' + hd.getRange(i,2).getValue();
tHoliday = tHoliday + "\n" + rowHoliday
}
}
return tHoliday;
}
function getYoubiStr(ybn){
let yb = "";
if(ybn == 0){
yb = '(日)';
}else if(ybn == 1){
yb = '(月)';
}else if(ybn == 2){
yb = '(火)';
}else if(ybn == 3){
yb = '(水)';
}else if(ybn == 4){
yb = '(木)';
}else if(ybn == 5){
yb = '(金)';
}else if(ybn == 6){
yb = '(土)';
}else{
yb = 'N/A'
}
return yb;
}指定されたシートから勤怠情報を取得してメールに貼り付けて送信するだけシンプルな作りにしています。
カレンダーがとっても良かったのですが、カレンダーからとってくると情報が細くなりすぎるので、箇条書き程度の勤怠であればスプレッドシートから持ってくる方が手っ取り早いと判断しました。
注意点は、シート名を固定にしてしまっているので必ずシート名は、決められたシート名にする必要があります。
シート名を変える場合はスクリプトないの変数を変えればいいだけなのでそんなに問題ではないかなと思います。
デフォルト版では、基準曜日は日曜日としています。
勤怠は翌週の月曜日から日曜日までの情報を送信する形になります。
利用する上での注意点
注意点1|勤怠メールアプリの認証
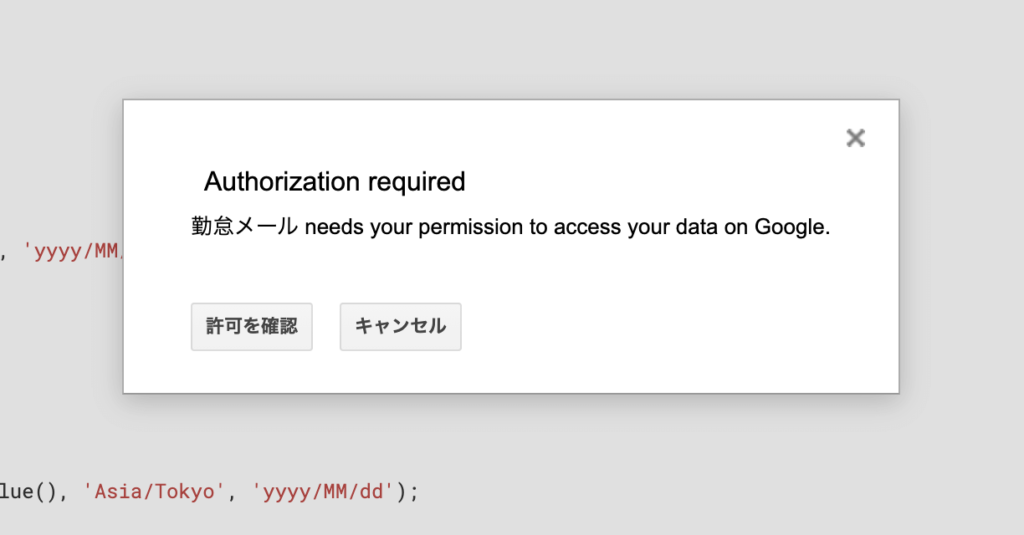
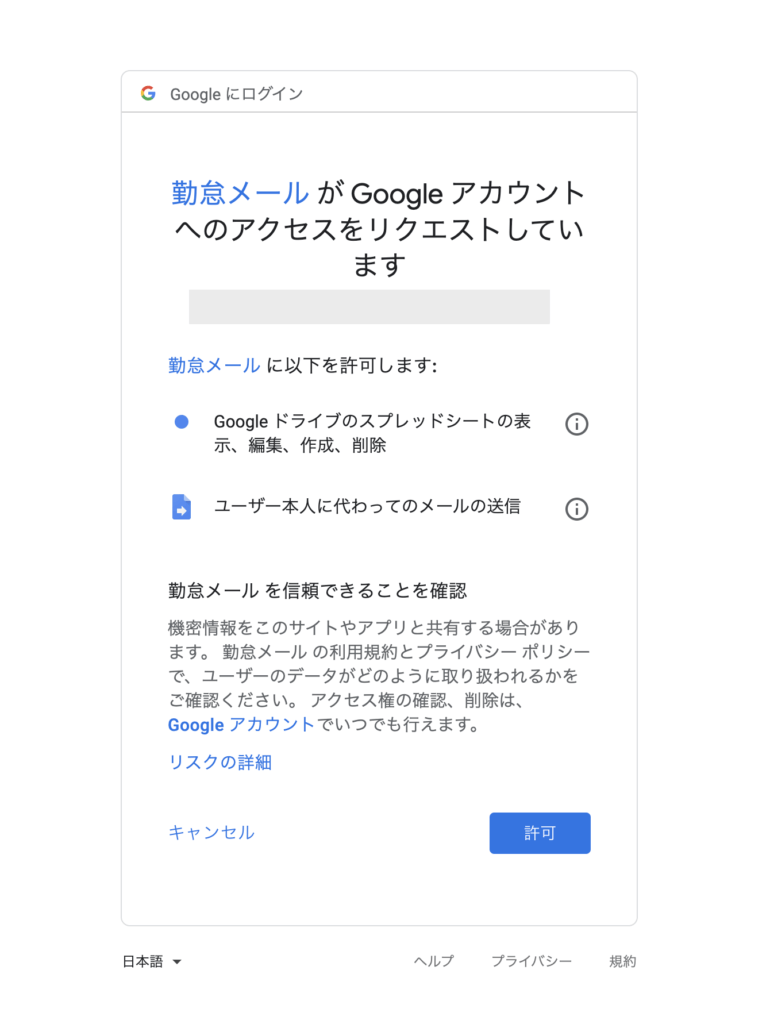
GAS からメールを送信するため、初回の設定時に認証が発生します。
自作アプリなので、警告が出ますが無視して認証します。
「認証を確認」クリック

アカウントを選択する

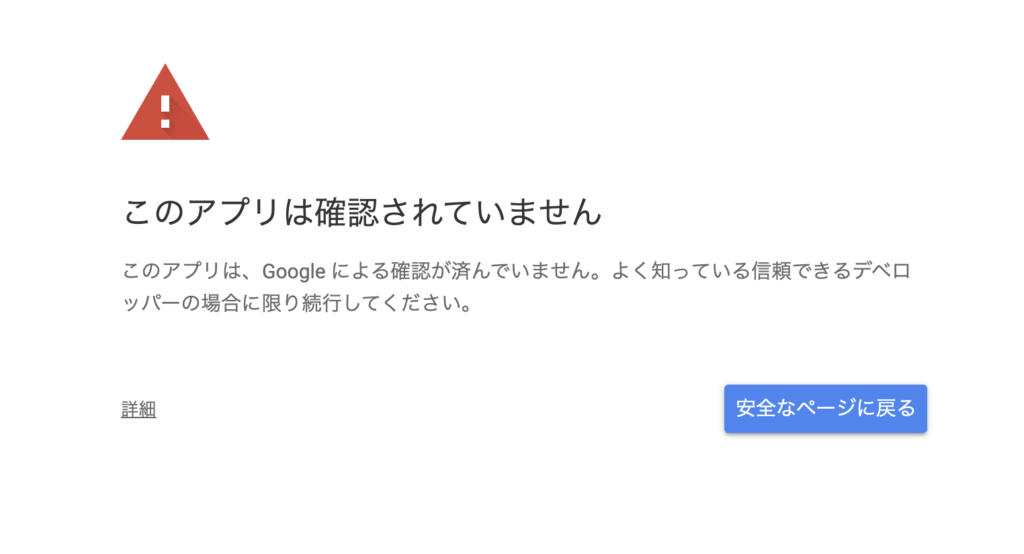
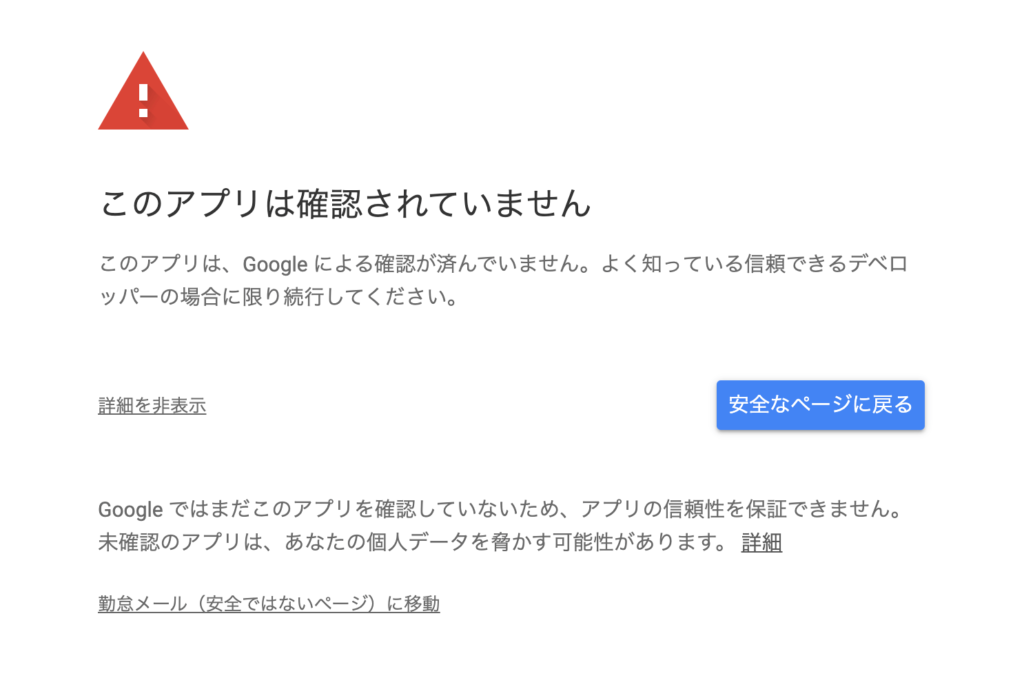
警告画面で「詳細」をクリック

「勤怠メール(安全ではないページ)に移動」をクリック

「許可」をクリック

これでメールが送信できるよになります。
注意点2|勤怠メールアプリの起動タイミングの設定
このアプリは日時で実行するように起動設定をしています。
起動設定を変えたいときのために設定方法を載せておきます。
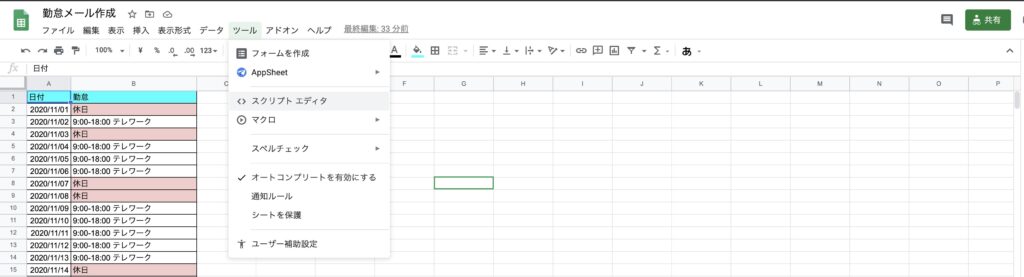
ブレットシートを開き、ツール→スクリプトエディタでコードリーダを開きます。

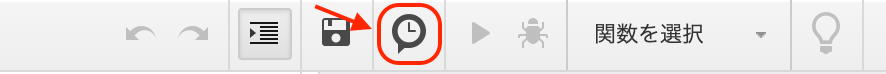
メニューバーにある時計マークをクリックします。

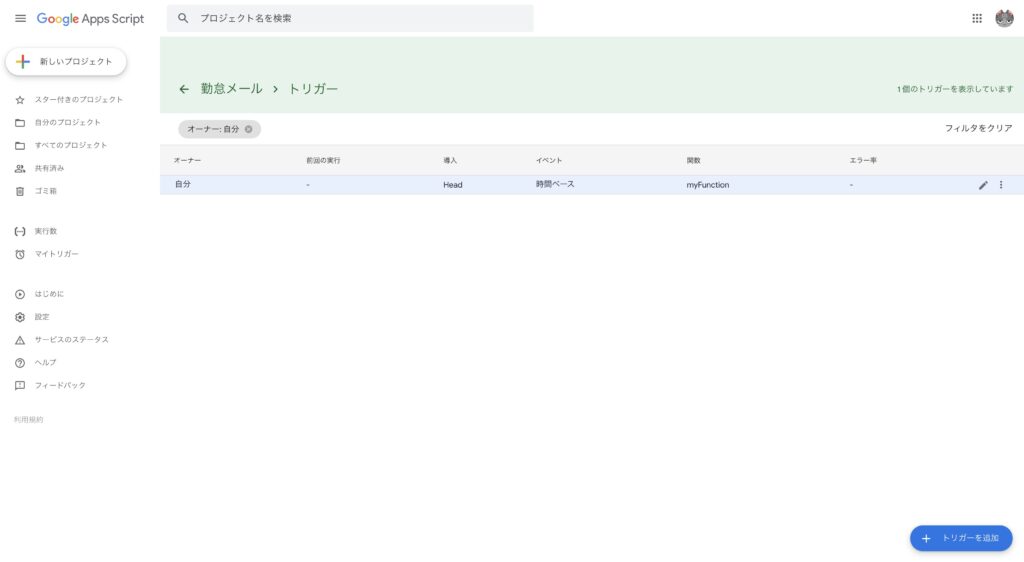
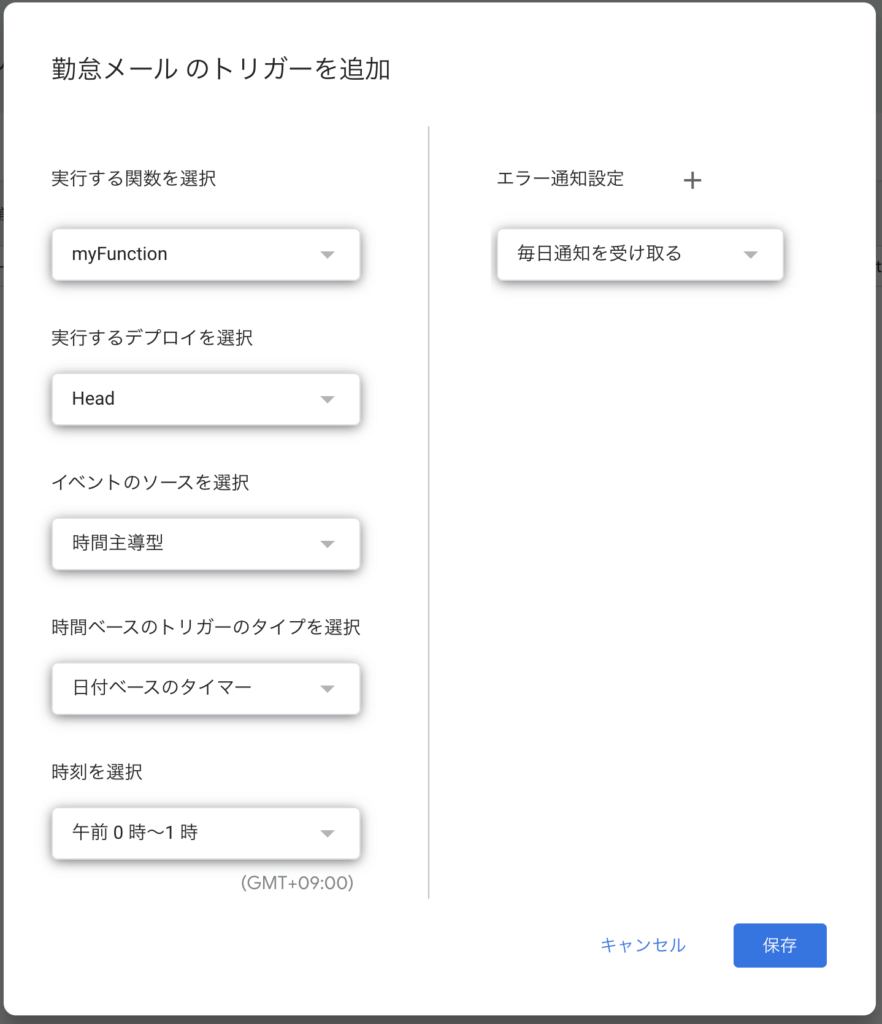
右下の「トリガーを追加」をクリックします。

キャプチャーのようにトリガー定義を設定します。

| 項目 | 設定値 |
|---|---|
| 実行する関数を選択 | MyFunction |
| 実行するデプロイを選択 | HEAD |
| イベントのソースを選択 | 時間主導型 |
| 時間ベースのトリガーのタイプを選択 | 日付ベースのタイマー |
| 時刻を選択 | 午前0時〜1時 |
| エラー通知設定 | 毎日通知を受ける |
まとめ
とりあえずメール送信できるものをつくりました。
カスタマイズのブラッシュアップをこれから。
雑な部分も多いですが皆さんの業務効率化の参考に少しでもなると嬉しいです。
動かし方はこんな感じです