Vue.jsの開発環境を作り直したので、環境作成の手順をメモ。
node.jsのインストール
Vue.jsの開発環境構築にはnode.jsに含まれるパッケージ管理ツール「npm(Node Package Manager)」を使います。
インストールしていない場合は、事前にインストールします。
1. インストーラのダウンロード
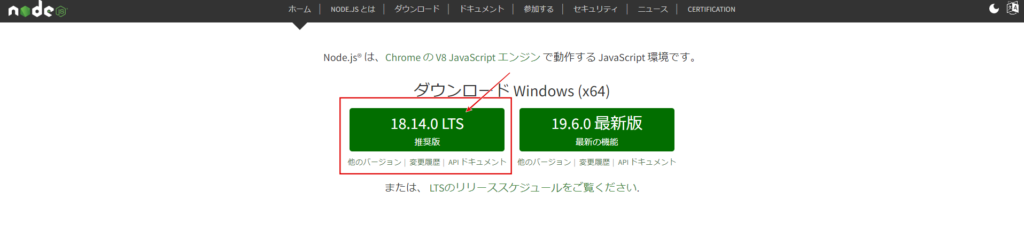
公式サイトにアクセスしてインストーラをダウンロードします。
特に理由が無ければLTS版をインストールしましょう。
[st-card-ex myclass="" url="https://nodejs.org/ja/" target="_blank" rel="nofollow" thumb="" label="" name="" bgcolor="" color="" readmore=""]ポイント
- LTS版:Long Term Supportの略。安定版でサポート期間が長い。
- 最新版:最新の機能を使える。
特別な理由が無い限りは、安定版であるLTS版を使うのが一般的です。
2. インストール
インストーラを立ち上げてインストールを進めます。
インストール先などこだわりがなければ、デフォルトのまま進めてインストールを完了してください。
ポイント
npmはnode.jsをインストールすることで一緒にインストールされます。
3. 確認
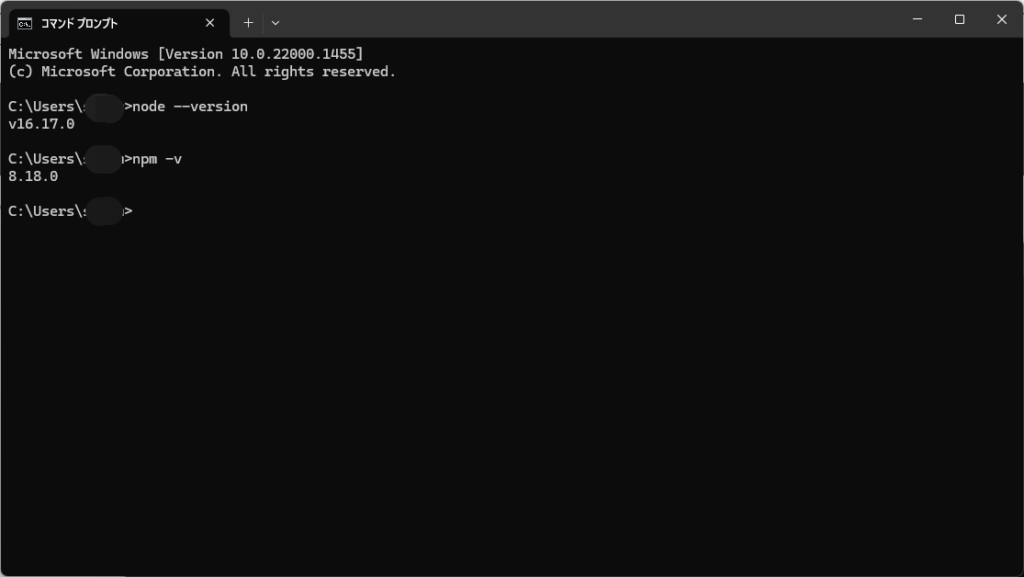
インストール後、コマンドプロンプトを開いて以下のコマンドを実行します。
node --version
npm -v画像のようにnode.jsとnmpのバージョンが表示されていればOKです。
Vue.js開発環境の構築
今回は作業ディレクトリを「C:\vue」として環境構築していきます。
1. 作業ディレクトリの準備
コマンドをコマンドプロンプトで実行して作業ディレクトリに移動します。
mkdir c:\vue
cd c:\vue画像のようにディレクトリに入れていればOKです。
2. npmコマンドでVue CLIを使ったVue,jsのインストール
コマンドをコマンドプロンプトで実行してインストールします。
npm install -g @vue/cli画像のようにインストールが完了すればOKです。(今回、エラーは無視しています。)
3. インストール結果の確認
コマンドをコマンドプロンプトで実行してVue.jsのバージョンを確認します。
vue --version画像のようにVue.jsのバージョンが確認できればOKです。
Vue.jsのプロジェクト作成と確認
最後にVue.jsのプロジェクトを作成してブラウザで確認します。
1. プロジェクトの作成
コマンドをコマンドプロンプトで実行してプロジェクトを作成します。
今回はプロジェクト名を「sample-app」とします。
cd c:\vue
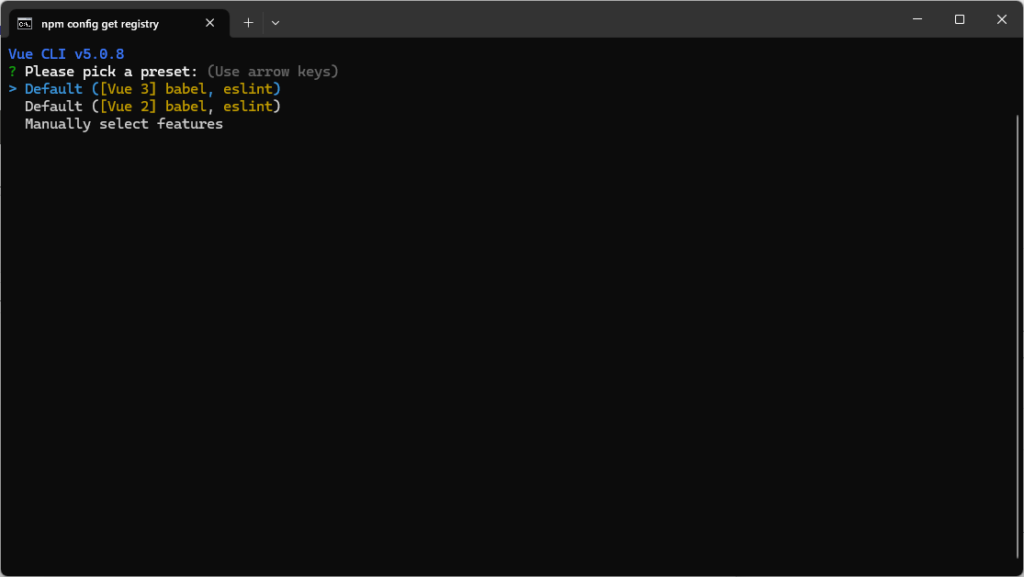
vue create sample-app画像のようにVue3とVue2どちらで作成するかを聞かれるので、今回はVue3で作成します。(カーソルキーとEnterで選択)
画像のように「Successfully」と表示されればOKです。
2. プロジェクトの起動
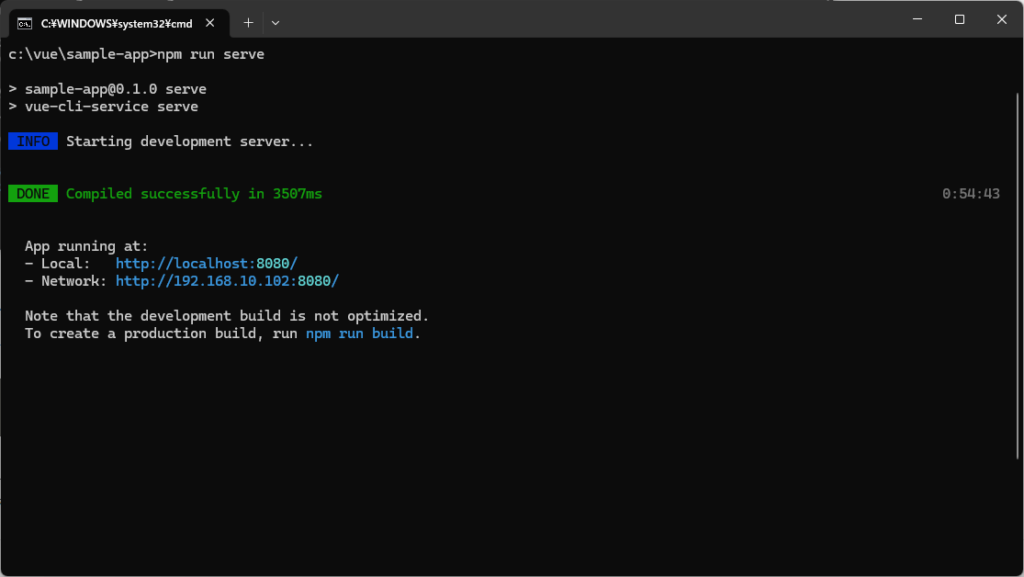
コマンドをコマンドプロンプトで実行してプロジェクトを起動します。
cd sample-app
npm run serve画像のように「Compiled successfully」と表示されればOKです。
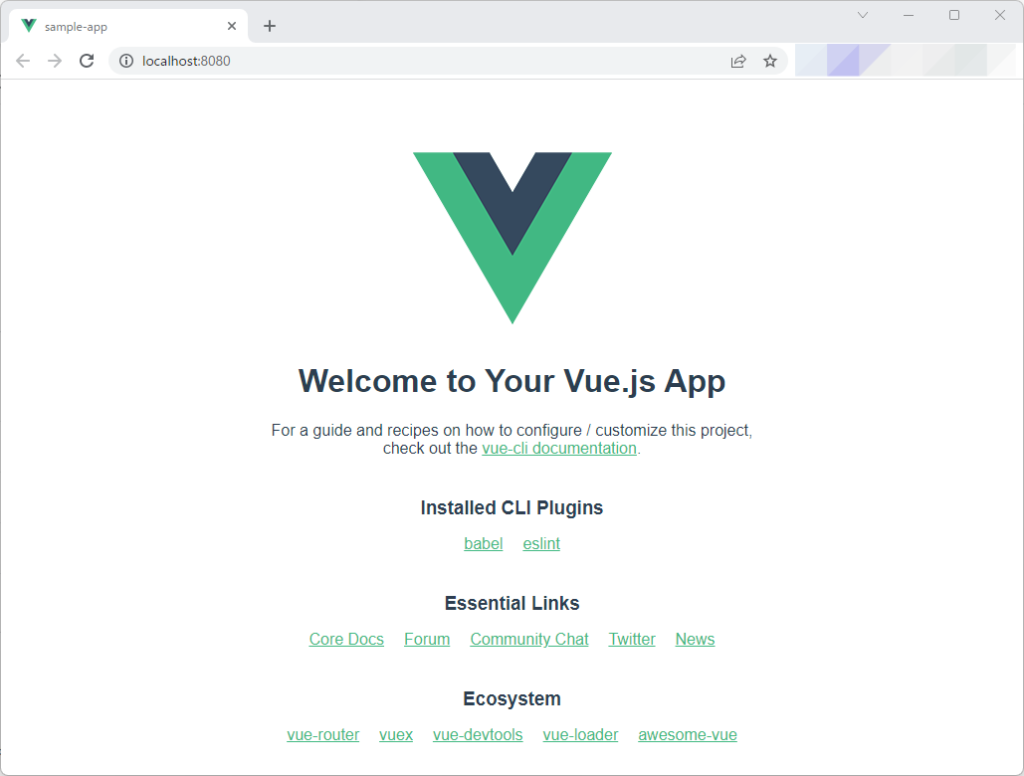
3. ブラウザで確認
ブラウザで「http://localhost:8080/」を開いてWelcomeページが表示されればOKです。
以上で環境構築完了です!