今回は、ブログなどの中にソースコードをきれいに載せる方法を書いていきます。
Guthubから提供されているGitHub Gistとはてなブログで使えるはてな記法のスーパーpre記法を使った方法を書いていきます。
ちなみに、どうしてスーパーpre記法も説明するかというと、以前ははてなブログを使っていたのでその名残です。
ブログにソースコードを載せる方法
早速、ブログにソースコードを載せる方法を書いていきます。
GitHub Gistとはてな記法のスーパーpre記法に分けて書いていきます。
GitHub Gistを使う方法
まずはGitHub Gistを使った方法から書いていきます。
最初にお断りをしておきます。今回はGitHubへの登録方法は割愛をさせていただきます。
Githubへの登録方法は別記事で書いていくのでそちらを参照してください。
Github Gistとは
Github GistはGitHubのサービスの一つです。ソースコード1ファイル単位(複数もOK)でGit管理し公開することができます。ブログやWEBサイトにも簡単に組み込めます。
Github Gistのメリットとデメリット
メリット- ソースコードをきれいに表示でいる。
- 一般的なブログWEBサイトであれば簡単に組み込める。
- 無料で使える
- GitHubへの登録が必要
Github Gistの使い方
実際に使い方を書いていきます。
Github Gistを開く
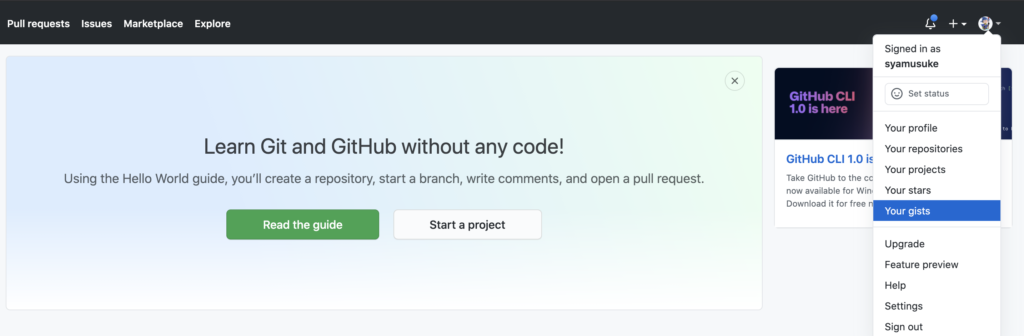
GitHubへログインし、自身のアイコンをクリックして出てくるメニューからYour gittsをクリックして、Github Gistを開く。

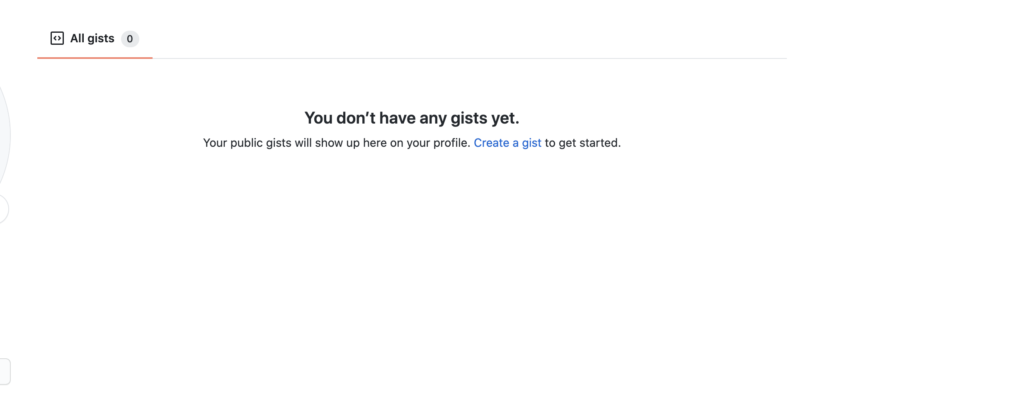
初めて使う場合はこのような画面が出てきます。

GitHub Gistでコードを書く
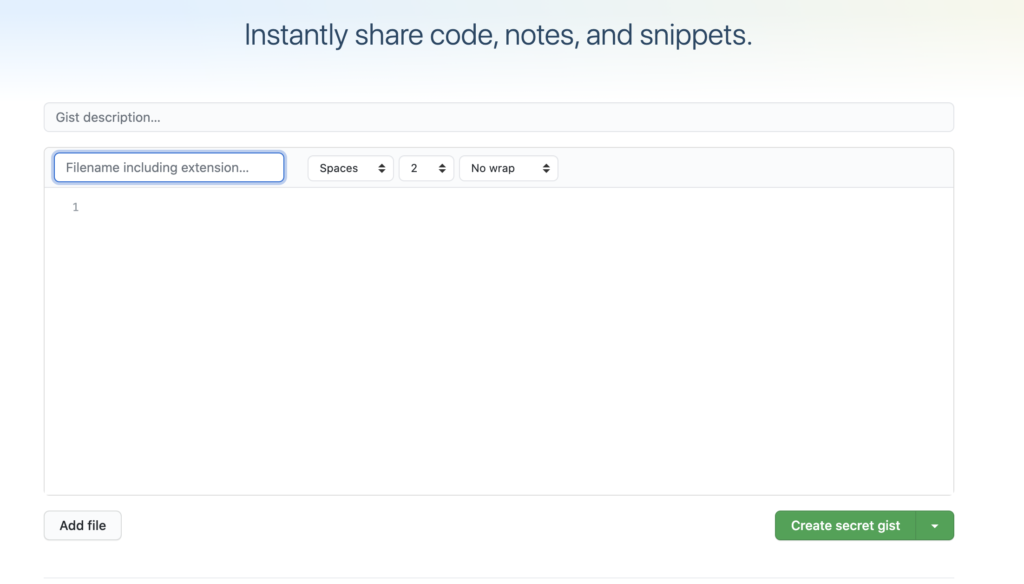
Create a gist をクリックして画面を切り替えます。

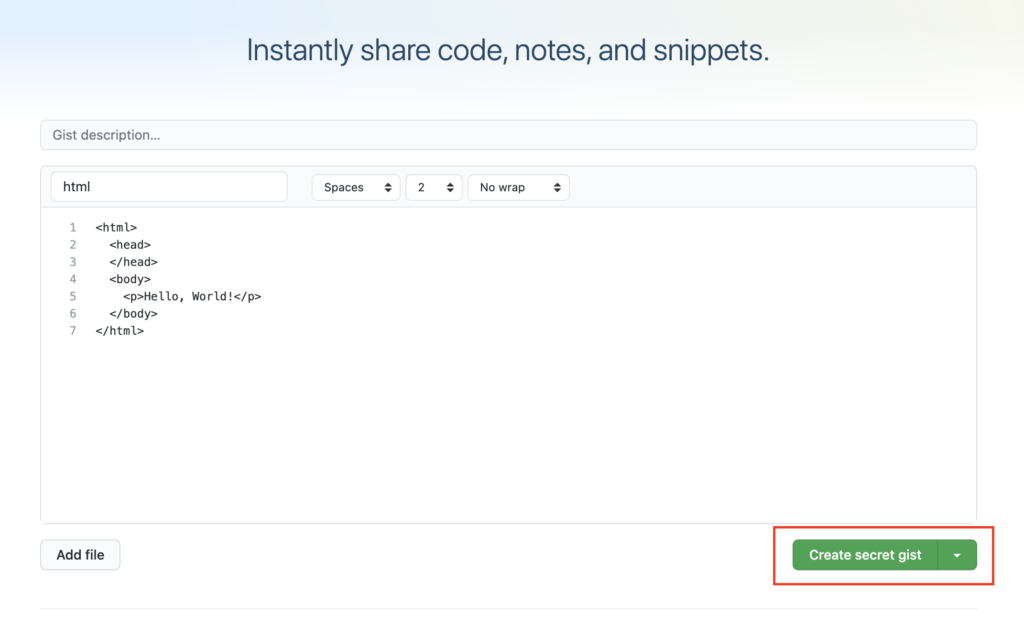
あとは、コードを書いてCreate secret gistをクリックします。

GitHub Gistを記事へ組み込む
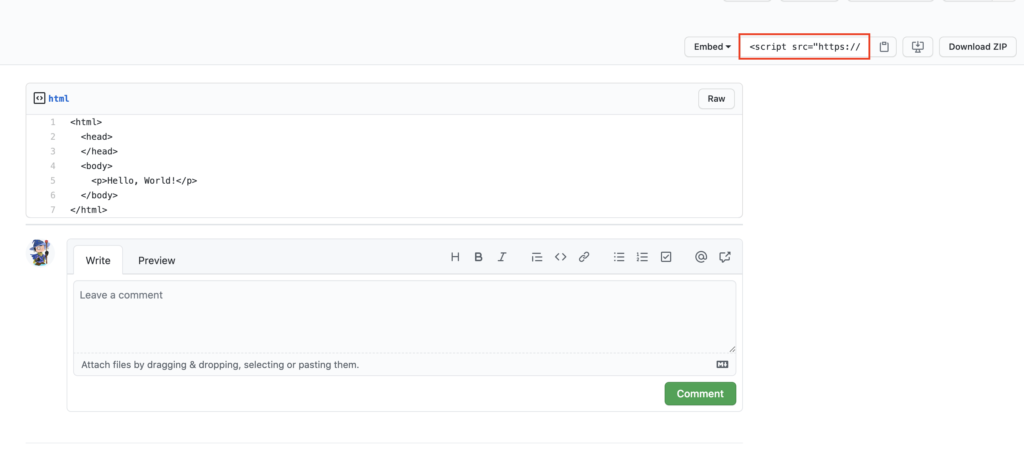
画面右上のscriptで始まるコードをコピーします。

コピーしたコードをブログに貼り付けると、このようにコードが表示されます。
はてな記法のスーパーpre記法を使う方法
次はスーパーpre記法を使った方法を書いていきます。
スーパーpre記法とは
はてな記法では利用できるプログラムのソースコードなどを表示する際に、シンタックスハイライト(Syntax highlighting、言語ごとの構文に応じた色付け表示)する記法です。
スーパーpre記法のメリットとデメリット
メリット- 特別な設定なしで使える
- はてなブログでないと使えない
スーパーpre記法の使い方
はてな記法モードでこのように書きます。
rubyの部分はブランクでもOKですが、言語を指定するとその言語にあわせたハイライトが自動で行われます。
>|ruby|
class Foo
def bar'baz' # return baz
end
end
||<実際は、このように表示されます。
はてなブログだと、きれいに色がつけられているので、はてなブログの方はぜひ自分の環境で確認してみてください。
class Foo
def bar'baz' # return baz
end
end対応している言語など、細かいことははてなブログのヘルプに書かれているので是非参考にしてください。
まとめ
今は私自身はてなブログを利用していなので、GitHub Gistを使っていますが、使い方は簡単でとても便利です。
一方で、はてなブログであればスーパーpre法は手間をかけずに導入できるのでより簡単に使えるのでオススメです。
興味があれば、是非試してみてください。