はてなブログで人気のテーマ『minimalism』はシンプルで素晴らしいのですが、シェアボタンを自分好みに変えたいとおもい、カスタマイズしてみました。
ちなみに、完成形はこんな感じです。一応、LINEも追加しました。
≪完成形イメージ≫
≪完成形コード≫
<div class="shrbtn">
<!-- HatenaBookmark -->
<a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="share_btn" target="_blank">
<span class="htvcenter" style="line-height: 1.6;">
<i class="blogicon-bookmark" style="font-size:22px;color:#008fde"></i></span>
</a>
<!-- twitter -->
<a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" class="share_btn" target="_blank">
<i class="fab fa-twitter" style="color:#55acee"></i>
</a>
<!-- facebook -->
<a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" class="share_btn" target="_blank">
<i class="fab fa-facebook" style="color:#315096"></i>
</a>
<!-- pocket -->
<a href="http://getpocket.com/edit?url={URLEncodedPermalink}" class="share_btn" target="_blank">
<i class="fab fa-get-pocket" style="color:#ef4056"></i>
</a>
<!-- LINE -->
<a href="https://line.me/R/msg/text/?{Title} {URLEncodedPermalink}" class="share_btn" target="_blank"><i class="fab fa-line" style="color:#00c300"></i></a>
<!-- feedly -->
<a href="https://feedly.com/i/discover/sources/search/feed/http://202406231600346368291.onamaeweb.jp/feed" target="_blank" class="share_btn">
<i class="fa fa-rss" style="color:#2bb24c"></i>
</a>
</div>
ターゲット
minimalismでシェアボタンを使う人
シェアボタンをカスタマイズしたい人
デフォルトのシェアボタンの課題
こちらのサイトにある「シェアボタンを設置する」に記載の通り、コードをいれてみます。
一部アイコンが出ない
すべてグレー系の色で統一される
一つめは、私の環境の問題化もしれませんが、Font Awesomeの部分が仕様変更でうまく取り込めてないみたいでした。
二つめは、シンプルで美しい反面、サービスの見分けがぱっと見で付かないと感じました。
そこで、
アイコンがちゃんとでるようにする
サービスごとにアイコンに色をつけるようにする
カスタマイズをしてみました。
≪完成イメージ≫
カスタマイズ手順
カスタマイの流れを順に書いていきます。
Font Awesome5を利用可能にする
まず、Font Awesome5を利用するため
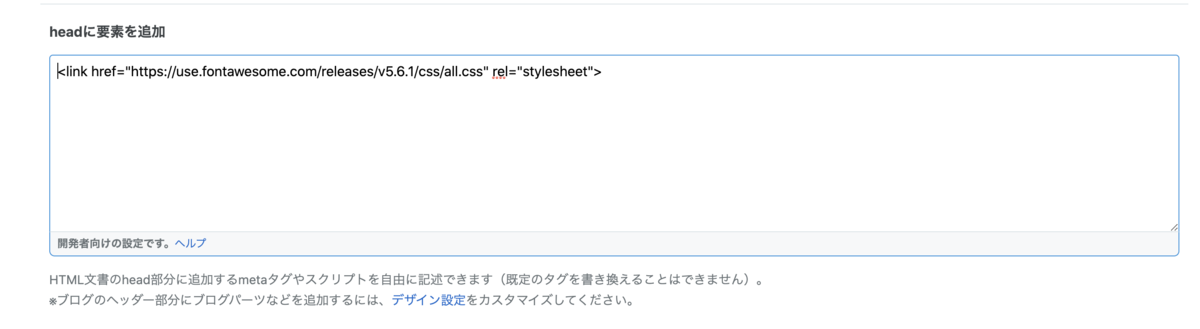
設定 → 詳細設定 → headに要素を追加
でFont Awesome5を読み込みます。
以下のコードを追加してください。Font Awesome5が利用可能になります。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">

Font Awesome5でサービススのアイコンを探す
検索窓でサービス名で検索を行いアイコンを組み込みます。
iタグの部分ですね。Font Awesomeの使い方は別記事でご説明します。
※今後更新
例えば、「class="blogicon-bookmark"」ならFacebookになります。
<i class="blogicon-bookmark" style="font-size:22px;>
サービスのブランドカラーを探す
Font Awsome5を使えるようにするだけで、アイコンはすべて表示できるので、十分ではあるのですが、今回はアイコンにブランドカラーをつけて色でもサービスがわかるようにします。
ブランドカラーについては、まとめてくれているサイトがあるのでそちらを参考にします。ブランドカラーは変更されることもあるので、なるべく更新の新しいサイトを参照するといいかなと思います。
サイトによって微妙に違ったりするので異なる場合はお好みで(^_^)
ブランドカラーを設定する
例として、Facebookで書くとこんな感じになります。
<i class="blogicon-bookmark" style="font-size:22px;color:#5279E7"></i></span>
あとは、それぞれのブランドの色を設定していくだけです。
参考:各SNSのシェアリンク
参考まで、各サービスのシェア用リンクも載せておきます。
以下のリンクを利用すると各サービスでシェアができます。「target="_blank"」は別ウィンドウにするためにつけているで、外せば同一ウィンドウになります。
はてなブックマーク
<a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="share_btn" target="_blank"> </a>
twitter
<a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" class="share_btn" target="_blank"></a>
facebook
<a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" class="share_btn" target="_blank"></a>
pocket
<a href="http://getpocket.com/edit?url={URLEncodedPermalink}" class="share_btn" target="_blank"></a>
LINE
<a href="https://line.me/R/msg/text/?{Title} {URLEncodedPermalink}" class="share_btn" target="_blank"></a>
feedly
<a href="http://feedly.com/i/subscription/feed/http://ブログURL/feed" target="_blank" class="share_btn"></a>
まとめ
とりあえず、こんな感じで各アイコンに色づけできました。
私のソースは全然コピペして使って貰ってかまわないので、よかったら使ってみてください。
カスタマイズも簡単なので、オリジナルでカスタマイズするのもオススメです。