ワードプレス(WordPress)のコメント欄って、項目の順番が気持ち悪いと感じることありませんか?
コメント入力が 一番上にあり、その次に名前を入力する順番になっていて個人的には逆順のほうが見やすいと思っています。
スタイルのテンプレートいじれば、順番を変えることができますが、テンプレートをいじることで予期しない不具合が出て、ワードプレス(WordPress)が使えなくなってしまうリスクがあります。
今回は、テンプレートを編集するリスクを回避することもできるCSSだけでコメント欄の項目順を変更する方法をご紹介したいと思います。
また、こちらの記事にあるように、不要なコメント欄の項目を消すことで、コメント欄をかなり柔軟にカスタマイズすることができます。合わせて読んでみてください。
ワードプレス(WordPress)のコメント欄から不要な項目を削除する方法
以下の手順で、項目順を変更するためのスタイルを設定していきます。
やる事は2つだけです!
- 親要素にflex を設定
- 子要素にorderで順番を指定
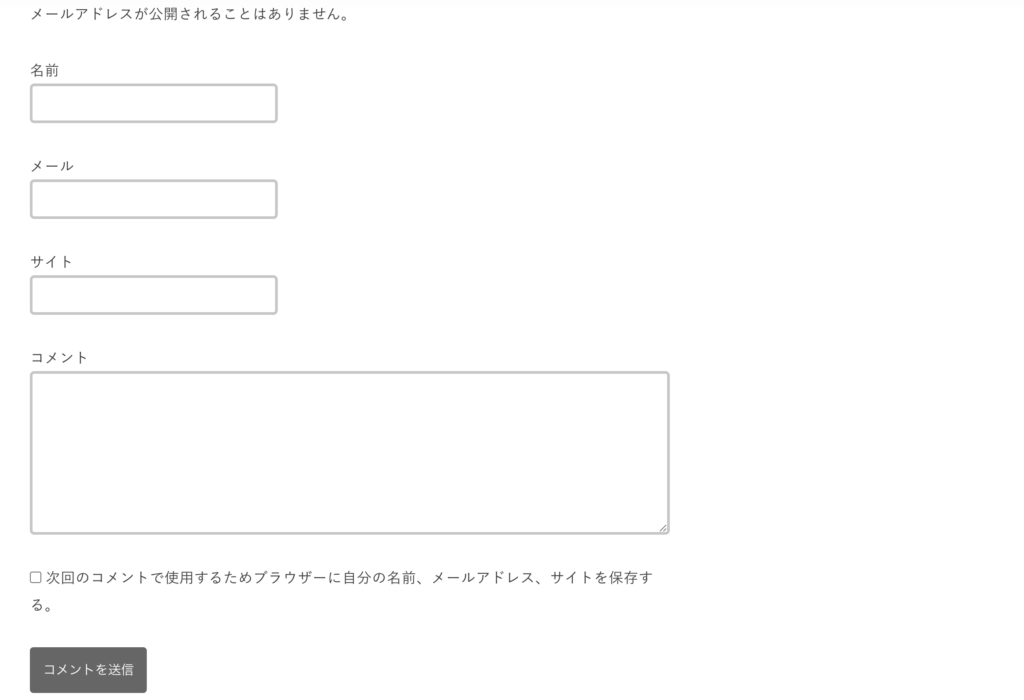
≪完成イメージ≫
今回はこのように名前を1番最初にコメントを1番下に持ってくるように順番を並び替えてみます。
ワードプレス(WordPress)のコメント欄の項目順を変更する手順
STEP1|ワードプレス(WordPress)で追加CSSを開く
ダッシュボード → 外観 → カスタマイズ → 追加CSS
で追加CSSの編集画面を開きます。

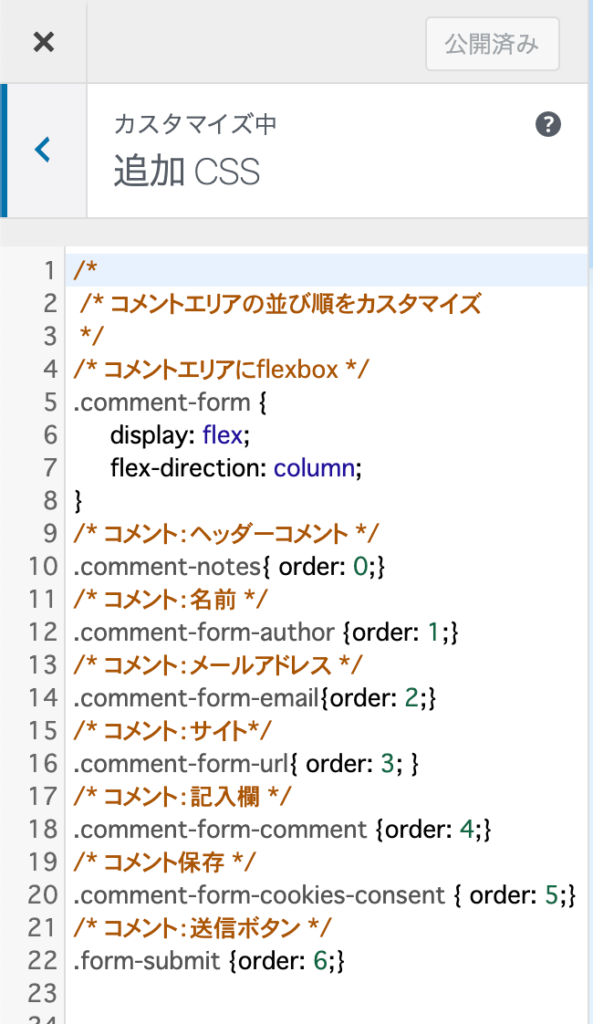
STEP2|ワードプレス(WordPress)の追加CSSにCSSを追加する
以下のコードをコピーして、追加CSSに貼り付けて公開します。
≪追加CSSにコピペするCSS≫
/* コメントエリアの並び順をカスタマイズ
*/
/* コメントエリアにflexbox */
.comment-form {
display: flex;
flex-direction: column;
}
/* コメント:ヘッダーコメント */
.comment-notes{ order: 0;}
/* コメント:名前 */
.comment-form-author {order: 1;}
/* コメント:メールアドレス */
.comment-form-email{order: 2;}
/* コメント:サイト*/
.comment-form-url{ order: 3; }
/* コメント:記入欄 */
.comment-form-comment {order: 4;}
/* コメント保存 */
.comment-form-cookies-consent { order: 5;}
/* コメント:送信ボタン */
.form-submit {order: 6;}追加をしたら公開をしてください。以下の画像のような順番になります。
目の順番を入れ替えたい場合は、orderの数値を変更することで順番を変更できます。
orderの数値が小さいほど項目が上になります。
順番の変更はとても簡単なので、好みの順番に入れ替えてもらえればと思います。
STEP3|ワードプレス(WordPress)のコメント欄の新旧比較
最後にカスタマイズ前後の比較を載せておきます。
やっぱり順番を入れ替えた方がしっくりきますね!
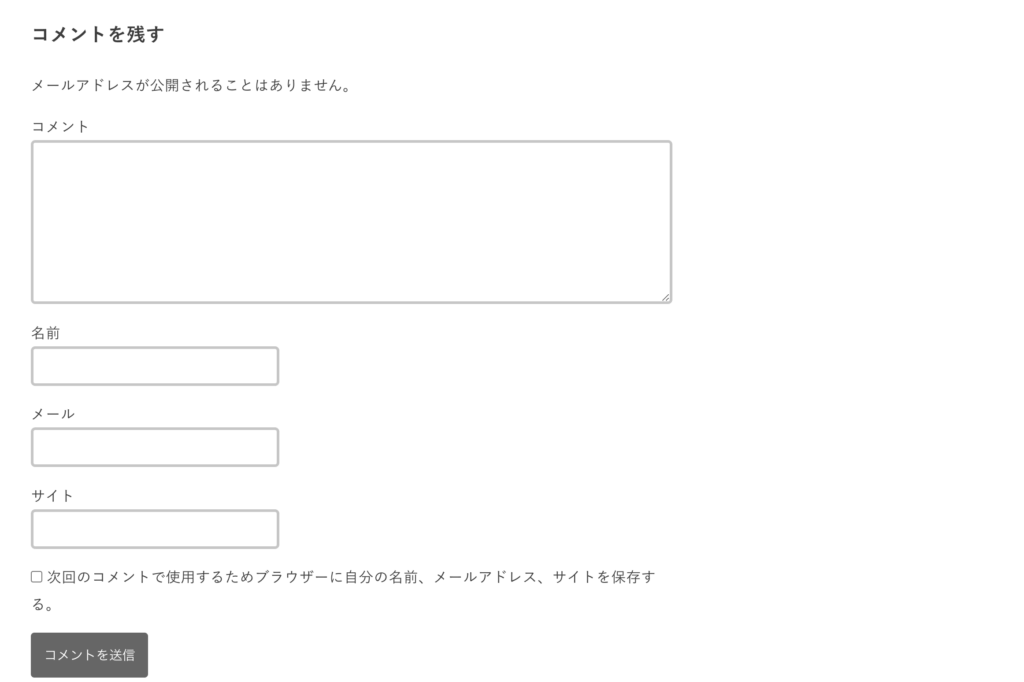
≪カスタマイズ前のコメント欄≫
≪カスタマイズ後のコメント欄≫
まとめ
CSSを使うことで、ワードプレス(WordPress)の項目順を簡単手軽に変更することができます!
テンプレートをカスタマイズするリスクもなく、CSSの追加だけで対応ができるので、手軽にカスタマイズを行いたい人にお勧めの方法です。
やり方は非常に簡単なのでぜひ試してみてください。
また、こちらの記事の不要な項目を表示とする方法と組み合わせるとより柔軟に好みの項目名にカスタマイズができるので、ぜひ組み合わせて試してみてください。