WordPressの新エディタ(Gutenberg)を使い始めて、使い勝手は良く記事も書きやすくて満足です・
ただ、画面下にあった文字数が表示されなくなったのは、不便で仕方がない。
今まで1,000文字を意識して記事を書くようにしていたので、どうしてなくなってしまったんだろうと正直がっかりしてました。
そこで、文字数をカウントする方法調べたのでやり方を残したいと思います。
WordPressのGutenbergで文字数をカウントする方法
カウントする方法はいくつかありますが、その中から3つの確認方法を説明していきます
- エディタでカウントする方法
- ツールでカウントする方法
- Chromeプラグインでカウントする方法
エディタでカウントする方法
そもそも、Gutenbergになって文字カウントがなくなった訳ではないんですね。
ちょっとわかりにくくなっただけでした。コレに気がつくのに結構時間がかかった・・・
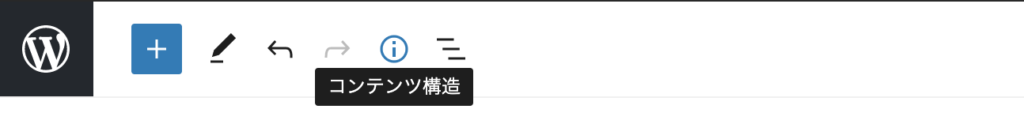
では、どうやっって確認するかというとヘッダーのびっくりマークをクリックするだけです!
フォーカス当てると分かるんですが、コンテンツ構造といって文字数などを表示してくれるんですね。

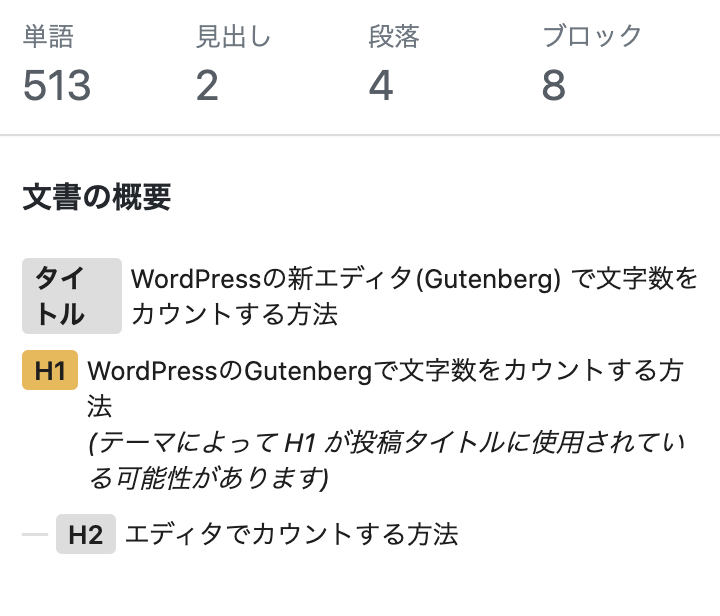
クリックするとこんな感じで文字数をはじめ各情報を確認できます。

余計なコードなど削って文字カウントしてみた件数と付き合わせてみたところ、
単語=文字数
のようです。日本語わかりにくいですね。。。
正直、昔の形に戻して欲しいですが、エディタ上で文字数のカウントは行えます!
ツールでカウントする方法
エディタ上で確認ができるのは分かりましたが、参考としてツールでカウントする方法も載せておきます。
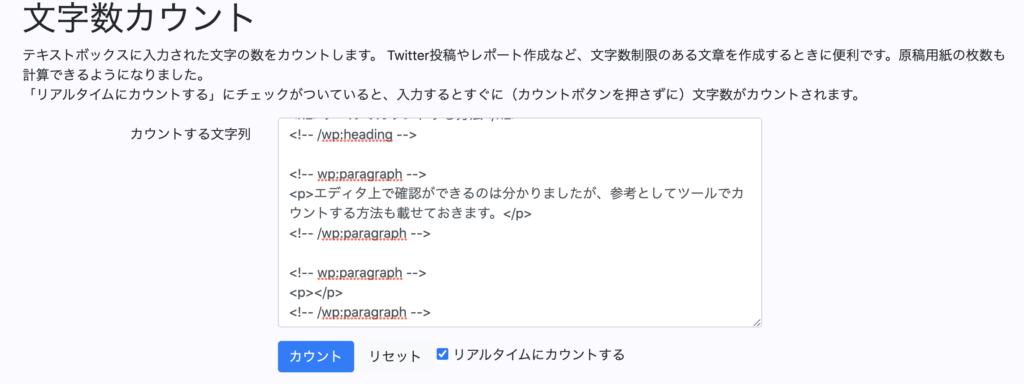
文字数をカウントしてくれるサービスがあるのでそちらを利用します。
このように記事をコピペしてカウントボタンをクリックすると、文字数をカウントしてくれます。
ただ、コードも含まれてしまうので、ちゃんと消さないと正しいカウントにはなりません。

Chromeプラグインでカウントする方法
Chromeのプラグインで確認する方法もあります。
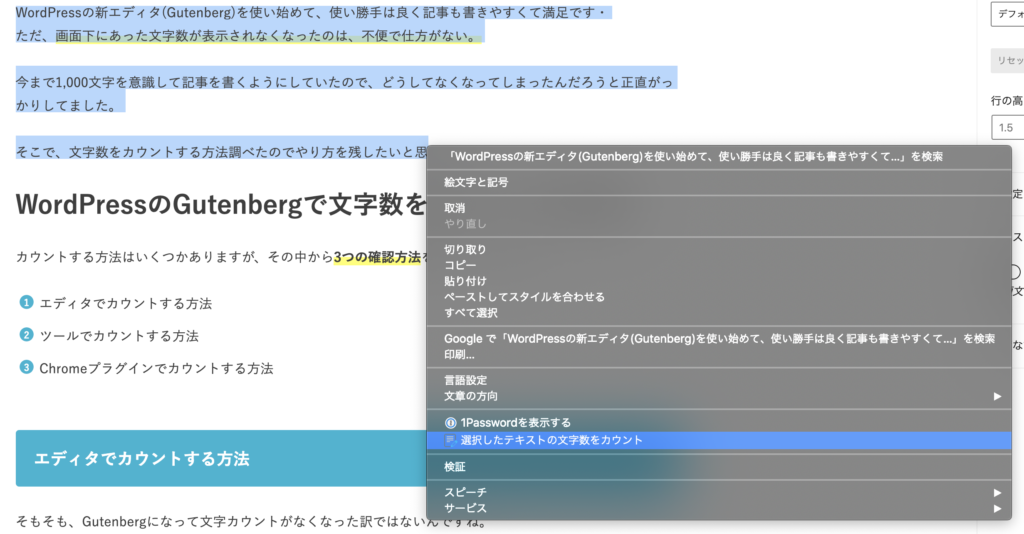
プラグインをインストールして文字数をカウントしたい範囲を反転させて右クリックから選択したテキストのカウントをクリックします。

するとこのように文字数が表示されます。

まとめ
色々ご紹介しましたが、やっぱり、エディタ標準の文字数カウントが一番ですね。
理由としては、
とりあえず、文字数分ければOKと言うことであれば、エディタで確認が一番手っ取り早い。
余計なコード分を削らなくていいので効率的。
文字カウントの精度が一番正確(個人的感想)。
この記事を見ていただいた方の参考になれば嬉しいです。










