[voice icon="http://202406231600346368291.onamaeweb.jp/wp-content/uploads/setting_image/woman02.png" type="l big hkdsl"]WEB上でアーキテクチャ図を書けるサービス「CloudSkew」ができたらしいので使い方が知りたいです!![/voice]
[voice icon="http://202406231600346368291.onamaeweb.jp/wp-content/uploads/setting_image/man01.png" type="r big hkdsr"]了解。簡単なサービスの説明と登録方法を説明するね!。[/voice]
CloudSkewとは
CloudSkewを使う3ステップ
CloudSkewを使うのはとても簡単です。
- アカウント登録
- 利用開始
- 使ってみる
この後、どういったサービスなのか実際の使い方の詳細を説明していきます。
CloudSkewとは
メジャーどころのクラウドサービスのアイコンが用意されていて、WEB上でアーキテクチャ図を手軽に作成できるサービスです。
AWS・ Azure ・GCP ・Kubernetes ・Oracle Cloud・ HashiCorp ・Alibaba Cloudなどに対応しているとのこと。
現在(2020年9月25日時点)はプレビュー版でだれでも利用可能とのことです。以下のアカウントで登録できます。初回ログイン時に連携を求められます。
利用可能なアカウント
- GitHubアカウント
- LinkedInアカウント
[voice icon="http://202406231600346368291.onamaeweb.jp/wp-content/uploads/setting_image/woman04.png" type="l big hkdsl"]メールアドレスでは登録できないんですね・・・[/voice]
[voice icon="http://202406231600346368291.onamaeweb.jp/wp-content/uploads/setting_image/man03.png" type="r big hkdsr"]そうですね。まだ、プレビューなので、そこは今後のアップデートで増えることを期待したいですね。[/voice]
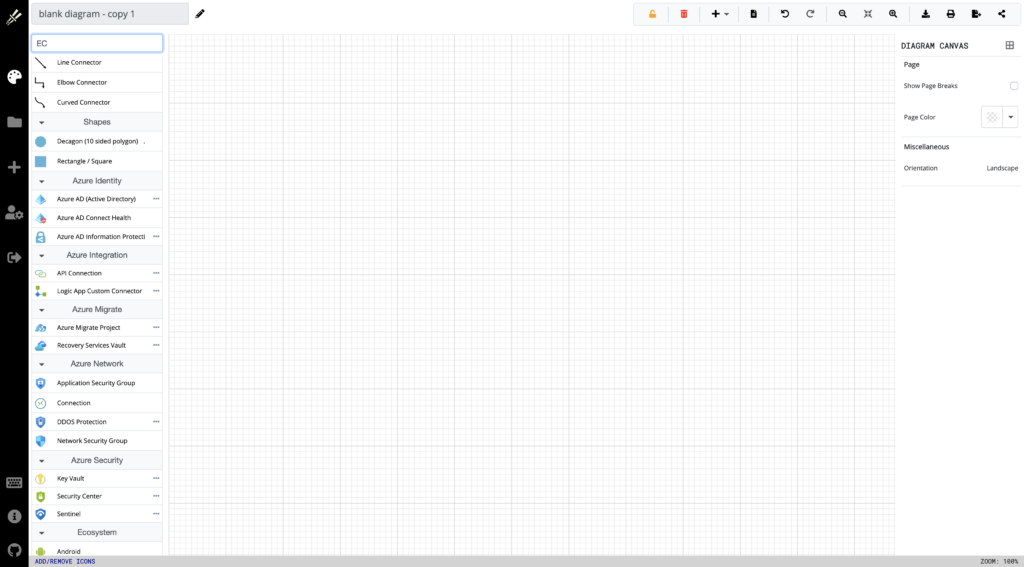
CloudSkewを使ってみた
画面はこんな感じ。
メニューはすべて英語ですが、見た目はシンプルでvisioなどを普段から使っている人なら、抵抗なく使えそうな印象です。

デフォルトは、メニューにAZUREのアイコンが表示されてます。他ののクラウドのアイコンはADDボタンから簡単に追加できました。
チュートリアルの動画もあるので、こちらを参考にしていただくとわかりやすいと思います。
[voice icon="http://202406231600346368291.onamaeweb.jp/wp-content/uploads/setting_image/woman02.png" type="l big hkdsl"]チュートリアルが動画で良いされているのでわかりやすい!![/voice]
[voice icon="http://202406231600346368291.onamaeweb.jp/wp-content/uploads/setting_image/man01.png" type="r big hkdsr"]そうですね。動画だとわかりやすいですよね。他にはサンプルも用意されているのでこちらもオススメです![/voice]
使ってみた感想
シンプルで使いやすく、ブラウザ上で使えるのでいい感じです。
何より仕事で使えるかは別としてアーキテクチャ図のレイアウトが標準化できるのは、業務面でメリットが大きそうですね。
[voice icon="http://202406231600346368291.onamaeweb.jp/wp-content/uploads/setting_image/man05.png" type="r big hkdsr"]登録も簡単で、使いやすいのでぜひ利用してみて下さい[/voice]