解説
Webアイコンフォントとは
HTMLのタグや特有のクラス名を付与することで、簡単にブログやWEBサイトに上にアイコンを表示できるサービスです。
アイコンを使うことで、ブログやWEBサイトで手軽に装飾することができます。
画像でアイコンを作成することもできますが、Webアイコンフォントは
- CSSで色やサイズを指定することができる
- ファイルサイズを抑えられる
- クラス名などで簡単に呼び出せる
など柔軟で利便性が高いのが特徴です。
今回は、無料で利用でき知名度も高いFont Awesomeの導入方法と使い方をご紹介します。
Font Awesomeの導入と使い方
STEP1 | Font AwesomeをCDNで呼び出す
最初にCDNを使い、Font Awesomeを呼び出すまでを説明します。
STEP1-1 | Font Awesome 公式サイトへアクセスする
STEP1-2 | ログイン画面を開く
トップ画面右上のSign INをクリックしてログイン画面を開きます。
STEP1-3 | 登録画面を開く
ログイン画面下にあるのCreate an accountをクリックしてアカウント登録画面を開きます。
STEP1-4 | メールアドレスを登録する
任意のメールアドレスを入力して、Create & Use This Kitボタンをクリックする
STEP1-5 | パスワード登録画面を開く
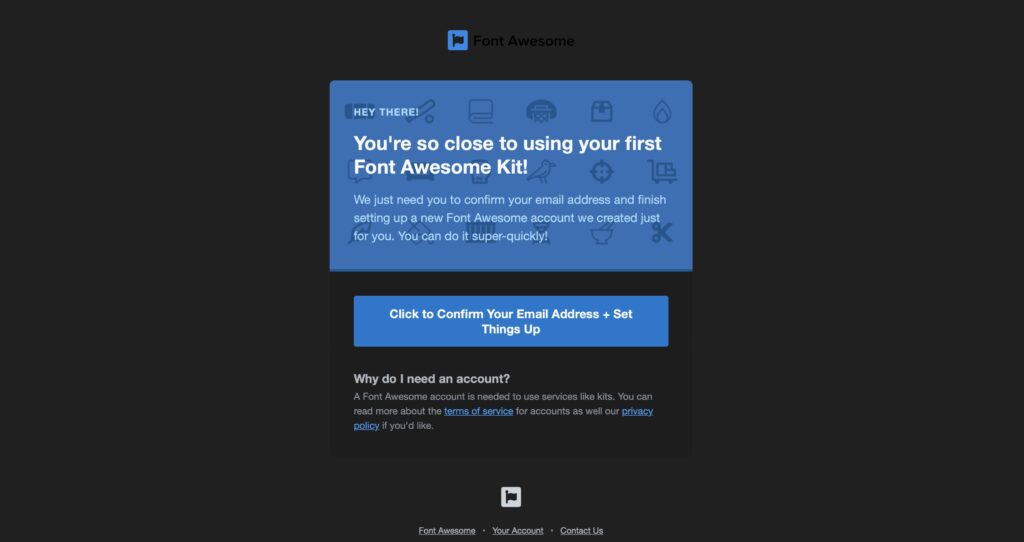
メールアドレスに届いたメールを開きClick to Confirm 〜ボタンをクリックする
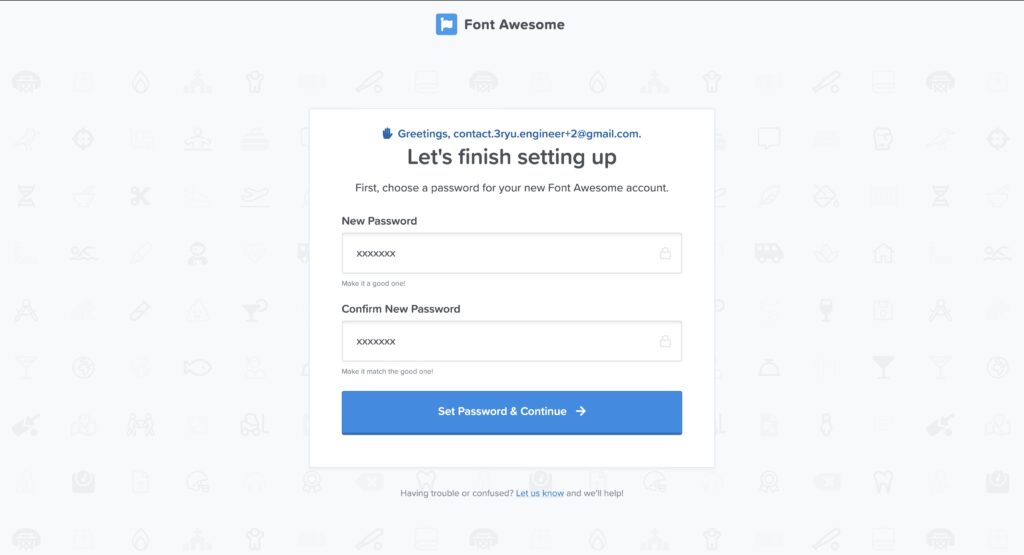
STEP1-6 | パスワードの登録(アカウント登録)を完了する
任意のパスワードを入力し、Set Passord & Continueボタンをクリックする
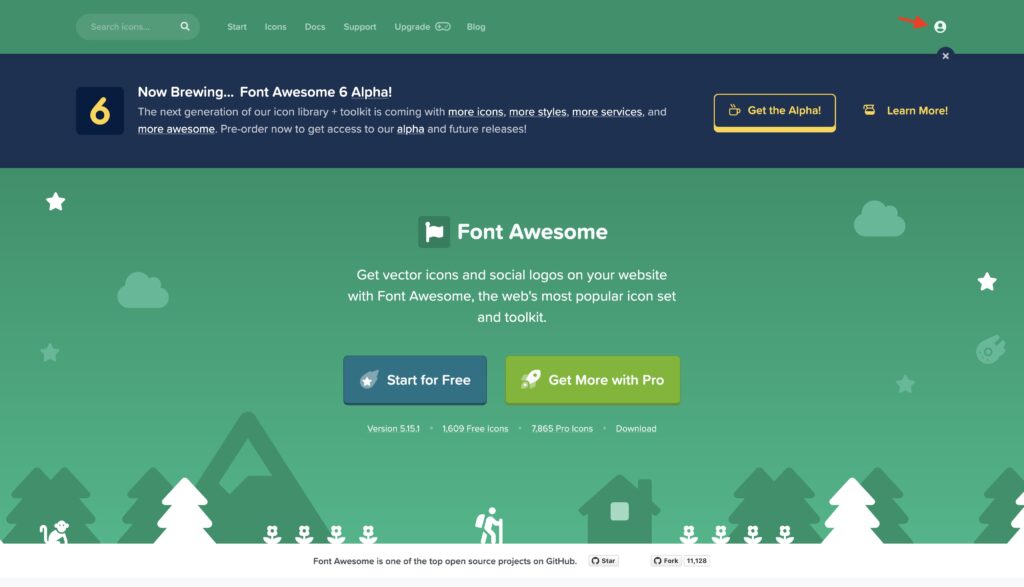
STEP1-7 | 画面右上のアカウントアイコンをクリックする
ログイン状態でTOP画面右上にあるアイコン(矢印のヤツ)をクリックする
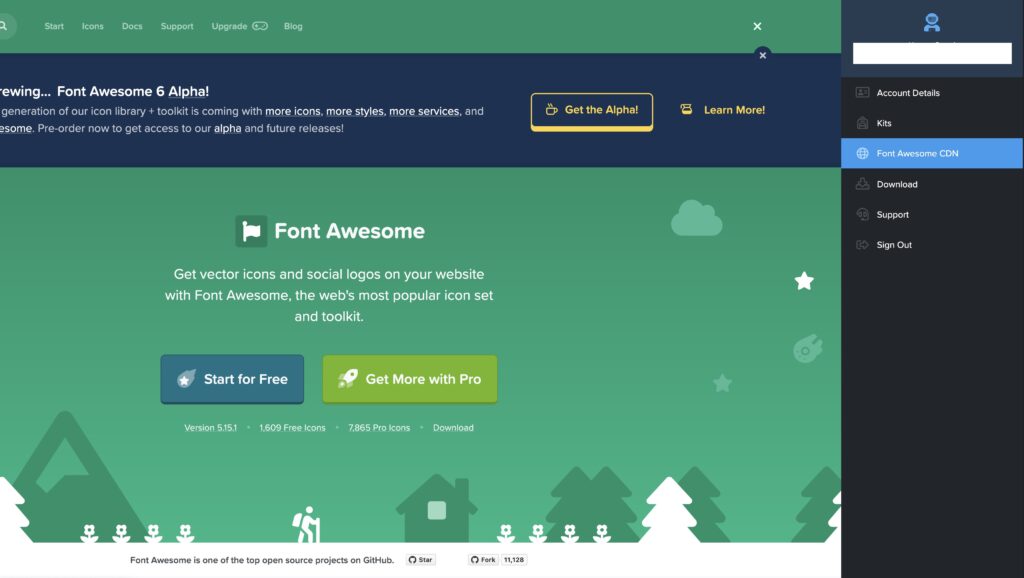
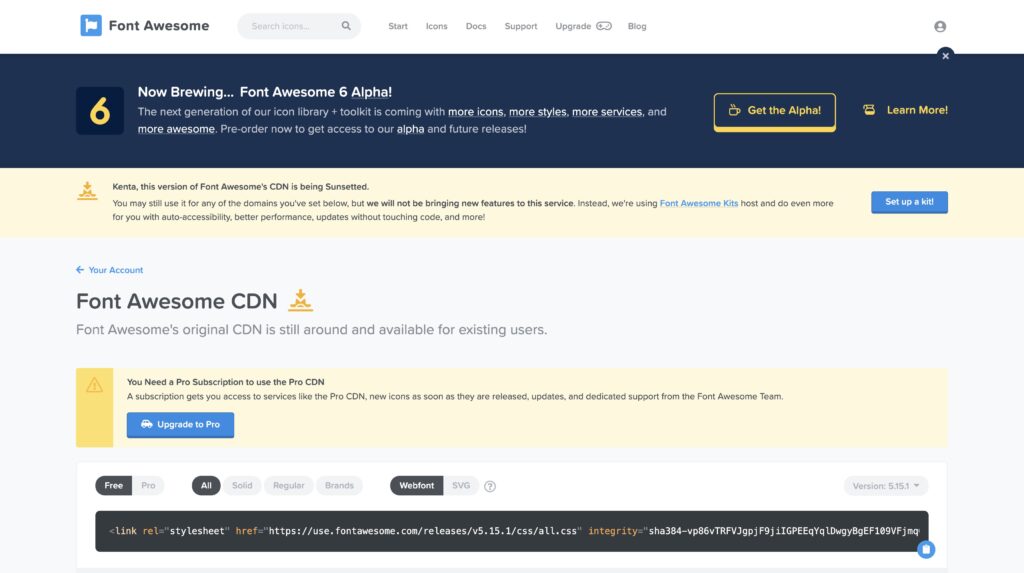
STEP1-8 | Font Awesome CDNをクリックする
サイドメニューのFont Awesome CDNをクリックする
STEP1-9 | Font Awesome CDNをコピーする
画面中央にあるlinkタグをコピーする
私の場合は
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.1/css/all.css" integrity="sha384-vp86vTRFVJgpjF9jiIGPEEqYqlDwgyBgEF109VFjmqGmIY/Y4HV4d3Gp2irVfcrp" crossorigin="anonymous">STEP1-10 | Font Awesome CDNをソースに組み込む
HTMLなどCDNを使いたいファイルのhead内にコピーしたlinkタグを組み込む
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Veu.jp sample</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.1/css/all.css">
</head>STEP2 | Font Awesomeを使う
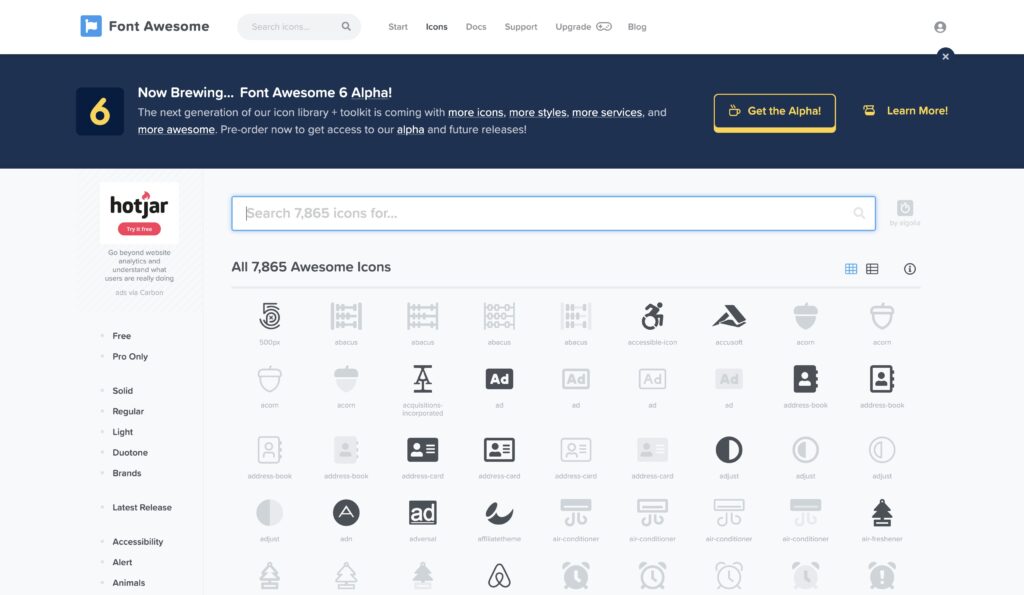
STEP2-1 |アイコンの検索
Font Awesomeのギャラリーを開き使いたいアイコンを検索する
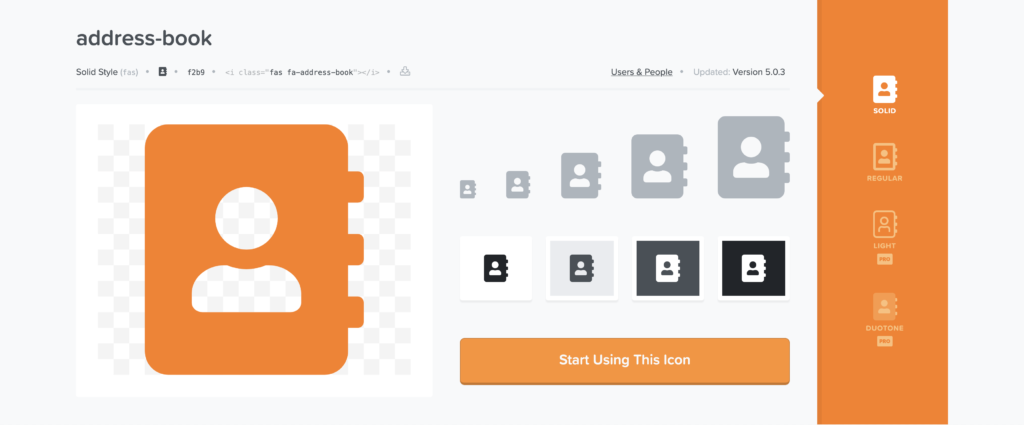
STEP2-2 | アイコンの詳細を開く
使いたいアイコンをクリックして、アイコンの詳細画面を開く
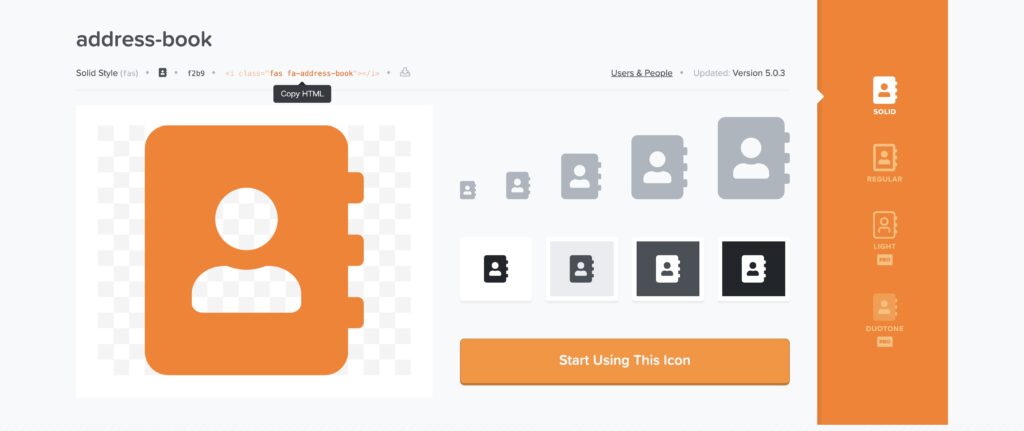
STEP2-3 | アイコンのタグをコピー
画面左上絵のタグをクリックして、タグをクリップボードにコピーする
STEP2-4 | タグを組み込む
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Veu.jp sample</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.1/css/all.css">
</head>
<body>
<h2>アイコンのみ使う</h2>
<i class="fas fa-address-book"></i>
<h2>テキストと組み合わせて使う</h2>
<i class="fas fa-address-book">テキスト</i>
</body>
</html>↓実際に表示するとこのようになります。
テキスト
STEP3 | Font Awesomeを使う(応用編)
Font Awesomeではクラスを追加することで簡単にサイズ変更やアニメーションなどをカスタマイズすることができます。
ここからはFont Awesomeの応用編として、サイズ変更やアニメーションの設定方法を説明します。
STEP3-1 | アイコンのサイズを変える
Font Awesome では、クラスを追加することで簡単にサイズ(大きさ)を変えることができます。
サイズのクラスを追加しない場合は、サイズは親要素に合わせて自動的に調整されます。
| クラス | サイズ | 備考 |
|---|---|---|
| fa-xs | .75em | |
| fa-sm | .875em | |
| fa-lg | 1.33em | |
| fa-2x | 2em | vertical-align: -25%を指定 |
| fa-3x | 3em | |
| fa-4x | 4em | |
| fa-5x | 5em | |
| fa-6x | 6em | |
| fa-7x | 7em | |
| fa-8x | 8em | |
| fa-9x | 9em | |
| fa-10x | 10em |
使用例
<div style="font-size: 10px;">
<i class="fas fa-camera fa-xs"></i>
<i class="fas fa-camera fa-sm"></i>
<i class="fas fa-camera fa-lg"></i>
<i class="fas fa-camera fa-2x"></i>
<i class="fas fa-camera fa-3x"></i>
<i class="fas fa-camera fa-4x"></i>
<i class="fas fa-camera fa-5x"></i>
<i class="fas fa-camera fa-6x"></i>
<i class="fas fa-camera fa-7x"></i>
<i class="fas fa-camera fa-8x"></i>
<i class="fas fa-camera fa-9x"></i>
<i class="fas fa-camera fa-10x"></i>
</div>STEP3-2 | アイコンの幅を揃える
Font Awesome では、デフォルトではアイコンの幅がバラバラです。
サイズのクラスを指定することで幅を合わせることができます。
| クラス | 意味 | 備考 |
|---|---|---|
| fa-fw | 幅を揃える |
使用例
<div style="font-size: 15px;">
<div><i class="fas fa-exclamation fa-fw" style="background:SkyBlue"></i>01</div>
<div><i class="fas fa-check fa-fw" style="background:SkyBlue"></i>02</div>
<div><i class="fas fa-cat fa-fw" style="background:SkyBlue"></i>03</div>
</div>fa-fwあり
fa-fwなし
STEP3-3 | アイコンをリストのマーカとして使う
ul 要素のクラスにfa-ul、li 要素のクラスにfa-liを指定することで、リストのデフォルトのマーカーをアイコンを変更できます。
| クラス | 使い方 | 備考 |
|---|---|---|
| fa-ul | ul 要素のクラスに指定 | |
| fa-li | li 要素のクラスに指定 |
使用例
<ul class="fa-ul">
<li><span class="fa-li"><i class="fas fa-check"></i></span>01</li>
<li><span class="fa-li"><i class="fas fa-check"></i></span>02</li>
<li><span class="fa-li"><i class="fas fa-check"></i></span>03</li>
</ul>- 01
- 02
- 03
STEP3-4 | アイコンを回転・反転させる
クラスを指定することでアイコンを回転、反転させることができます。
| クラス | 角度 | 備考 |
|---|---|---|
| fa-rotate-90 | 90° | |
| fa-rotate-180 | 180° | |
| fa-rotate-270 | 270° | |
| fa-flip-horizontal | 水平方向に反転 | |
| fa-flip-vertical | 垂直方向に反転 | |
| fa-flip-both | 水平/垂直方向に反転 |
使用例
<div style="font-size: 20px;">
<i class="fas fa-ambulance"></i>
<i class="fas fa-ambulance fa-rotate-90"></i>
<i class="fas fa-ambulance fa-rotate-180"></i>
<i class="fas fa-ambulance fa-rotate-270"></i>
<i class="fas fa-ambulance fa-flip-horizontal"></i>
<i class="fas fa-ambulance fa-flip-vertical"></i>
<i class="fas fa-ambulance fa-flip-both"></i>
</div>STEP3-5 | アイコンにアニメーションを付ける
クラスを指定することでアイコンを回転、反転させることができます。
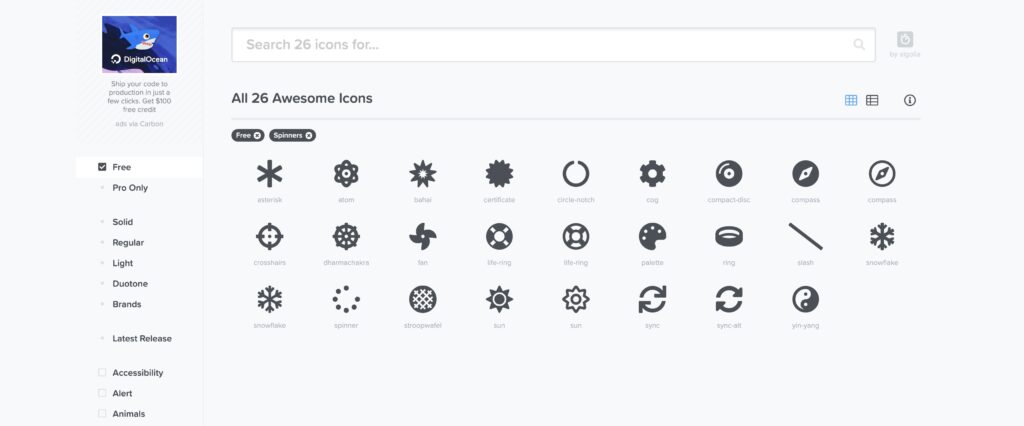
回転させてるのに適しているアイコンはSpinnersでカテゴライズされています。
Freeと組み合わせることで無用で使えるアイコンが検索できます。

| クラス | アニメーション | 備考 |
|---|---|---|
| fa-spin | 回転 |
使用例
<div style="font-size: 20px;">
<i class="fas fa-spinner fa-spin"></i>
</div>STEP3-6 | アイコンの枠線と右左寄せ
クラスを指定することでアイコンの枠線と右左寄せを設定することができます。
| クラス | アニメーション | 備考 |
|---|---|---|
| fa-border | 枠線 | |
| fa-pull-left | 左寄せ | |
| fa-pull-right | 右寄せ |
使用例
枠線
<p><i class="fas fa-angle-double-right fa-border"></i>sample text</p>sample text
<p><i class="fas fa-quote-left fa-pull-left"></i>Lorem ipsum dolor sit amet, ... quam dicta.<i class="fas fa-quote-right fa-pull-right"></i></p>左右寄せなし
sample text sample text sample text sample text
左右寄せあり
sample text sample text sample text sample text
STEP3-7 | アイコンの重ね
クラスを指定することでアイコンを重ねることができます。
| クラス | 用途 | 備考 |
|---|---|---|
| fa-stack | 親要素に指定するクラス | |
| a-stack-2x | 下地になるアイコンに指定 | |
| fa-stack-1x | 上に重なるアイコンに指定 | |
| fa-inverse | fa-stack-1xに追加指定すると色を反転 |
使用例
<span class="fa-stack">
<i class="fas fa-bread-slice fa-stack-2x"></i>
<i class="fas fa-bold fa-stack-1x fa-inverse"></i>
</span>下地になるアイコン + 上に重なるアイコン
→STEP3-8 | アイコンに高度なアニメーションを設定
Font Awesome Animation を利用すると回転以外のアニメーションも簡単に適用できます。
今までとちょっと使い方が異なるので、簡単に紹介します。
使い方は
- CSSをダウンロードする
- CDNで呼び出す
の2通りとなります。
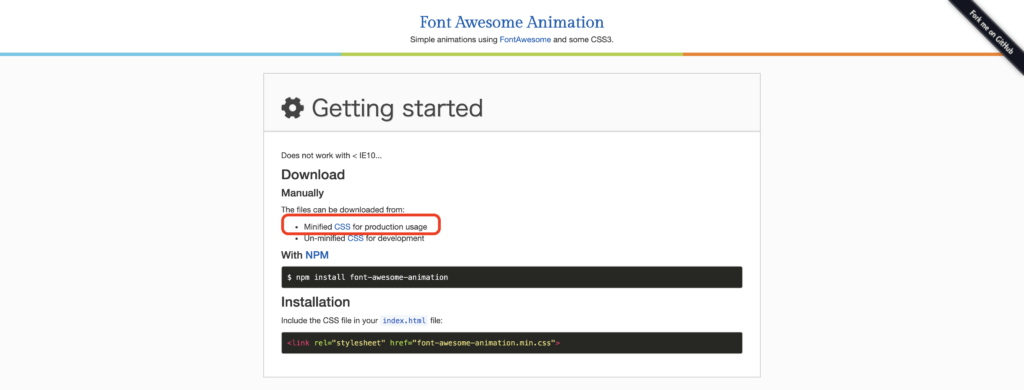
CSSを利用する場合

にアクセスして、Minified版のCSSをダウンロードします。
ダウンロードしたCSSを呼び出します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Veu.jp sample</title>
<link rel="stylesheet" href="font-awesome-animation.min.css">
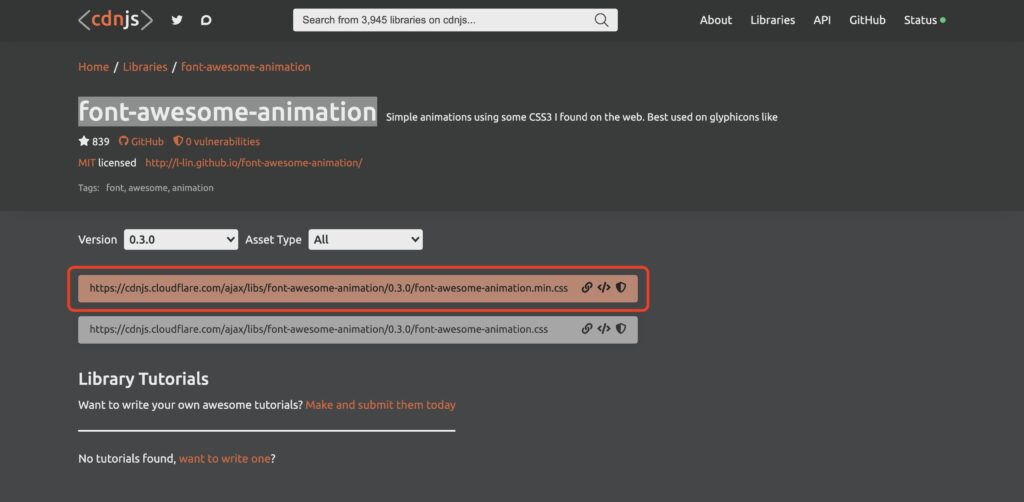
</head>CDNを利用する場合
CDNjs - font-awesome-animation

にアクセスして、mini版(上段)のCDNをhead内で呼び出します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Veu.jp sample</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.3.0/font-awesome-animation.min.css" integrity="sha512-Po8rrCwchD03Wo+2ibHFielZ8luDAVoCyE9i6iFMPyn9+V1tIhGk5wl8iKC9/JfDah5Oe9nV8QzE8HHgjgzp3g==" crossorigin="anonymous" />
</head>使用例
| クラス | 用途 | 備考 |
|---|---|---|
| faa-wrench animated | 揺れているような動作を設定 | |
<p><i class="fas fa-broadcast-tower faa-wrench animated"></i></p>
| クラス | 用途 | 備考 |
|---|---|---|
| faa-wrench animated-hover | アイコンにマウスオーバーで動く動作を設定 | |
<p><i class="fas fa-broadcast-tower faa-wrench animated-hover"></i></p>
| クラス | 用途 | 備考 |
|---|---|---|
| faa-parent animated-hover | 親要素に設定で親要素マウスオーバーで動く動作を設定 | |
| faa-ring | ベルのようなアニメーションを設定 |
<p><a href="#" class="faa-parent animated-hover">
<i class="fa fa-broadcast-tower faa-ring"></i> 親要素マウスオーバー
</a></p>
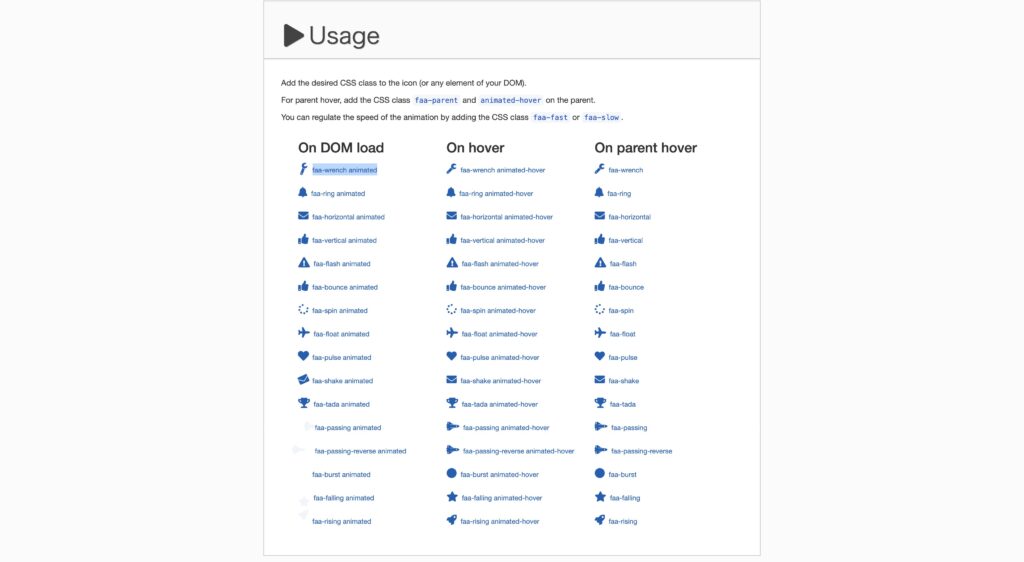
こちらのUsage欄にクラスとクラスで設定される動きのサンプルが掲載されています。
どのようなアニメーションを指定可能かはこちらを参考にしてください。

最後におさらい
最後におさらいです。
Font Awesomeは 簡単に導入できる上、CSSでの装飾で色やサイズの設定ができます。
アニメーションの設定なども手軽にすることができます。
ぜひ、ブログ・WEBサイトを飾る手順として導入を検討してみてください。
- CDNでFont Awesomeを呼び出す
- 利用したいアイコンを探す
- アイコンを使うためのタグを埋め込む